Image, Text, Buttonを配置する
TextとButtonに背景、文字色、文字サイズを設定
Imageにじゃんけん画像を切り替える
ファイルの役割
– MyJankenApp.swift: アプリケーションのエントリーポイント
– ContentView.swift: アプリの基本的な画面
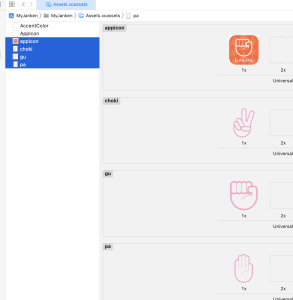
– Assets.xcassets: 画像、音楽ファイル、アイコン、色などのリソース
– Preview Asset: Preview用のアセットカタログ
### 画像ファイルの取り込み
Assets.xcassetsに画像をドラッグする

### レイアウト構成
VStack(垂直)、HStack(水平)、ZStack(奥行き)があり、組み合わせで親ビュー、子ビューにもなる
レイアウト: ContentView – VStack – Image, Text, Button – Text
### UIパーツの配置
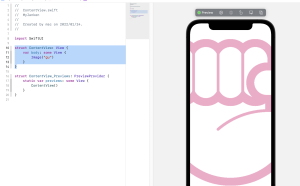
struct ContentView: View {
var body: some View {
Image("gu")
}
}

Image(“gu”).resizable()でサイズを自動調整
struct ContentView: View {
var body: some View {
Image("gu")
.resizable()
.aspectRatio(contentMode: .fit)
}
}
struct: 構造体、 swiftは構造体推奨
ContentView: 構造体名、 swiftはViewプロトコルに準拠
View: プロトコル、 resizableやaspectRatioを利用できる
var: 変数、 後から値の変更が可能。定数は不可
body: 変数名
some: 型 具体的な戻り値を隠すことができる
{}: クロージャー
swiftでは、名前付き型(プロトコル型、クラス型、構造体型、数字文字文字列などのデータ型)と複合型(名前のない型で関数型とタプル型)の2種類がある
returnは省略される
「shift」 + 「command」 + 「L」でLibraryを表示し、VStackを表示
縦のカーソルを確認する
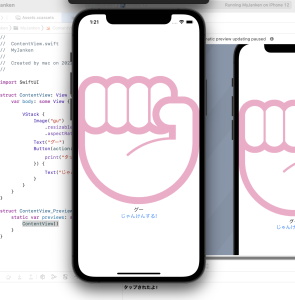
struct ContentView: View {
var body: some View {
VStack {
Image("gu")
.resizable()
.aspectRatio(contentMode: .fit)
Text("グー")
Button(action: {
print("タップされたよ!")
}) {
Text("じゃんけんする!")
}
}
}
}
ボタンをクリックするとテキストが表示される

ここからif文などを使っていくのね
xcodeは大分使い易くなった^^
