
developer向けサイト:https://developer.apple.com
developerプログラム:https://developer.apple.com/programs/jp/
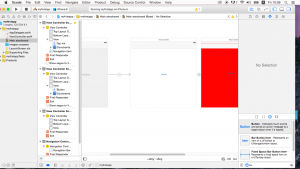
ctrl で、support editorにひも付けて、変数myLableにchnageLabelしています。
@IBOutlet weak var myLabel: UILabel!
@IBAction func changeLabel(sender: AnyObject) {
myLabel.text = "You changed me"
}
tips
command + 0 ->navigator area削除
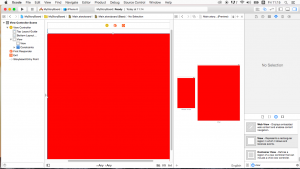
auto size, auto layout on
story board -> assistant editor -> preview
upgrade frames ->制約に自動調整, items new constrainsで作成時につけることも可能
clear constrains ->制約を解除
上下左右幅いっぱいにするには margin 0

constrain: Editor -> pin -> height or width
view ctrl + dragでも可能
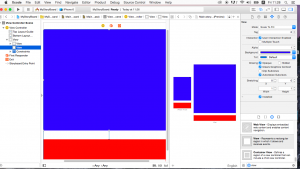
viewを2つ選択して equal height
multiplier: 2つのviewの比率を設定

labelなどのtextはxcode側でサイズを自動計算するので、必ずしも指定しなくてOK
content Hugging priority 大きくなりにくさ
deviceごとに表示を変えるには、画面下のsize classで設定
