$ npm install suggestrap
まず二次元の連想配列のJsonデータを作成します。
json.php
L getメソッドで”ja”を受け取ったら配列を返します
$array = array(
array("id"=>1, "age"=>32, "name"=>"Jack"),
array("id"=>2, "age"=>41, "name"=>"Jackie"),
array("id"=>3, "age"=>41, "name"=>"James"),
array("id"=>4, "age"=>20, "name"=>"Jake"),
array("id"=>5, "age"=>28, "name"=>"Jane"),
);
$json = json_encode($array);
$query = $_GET['query'];
if(strpos($query,'ja') !== false){
print $json;
}
index.html
L inputの入力値をqueryとしてgetメソッドで渡します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input id="target" type="text">
<script src="/node_modules/suggestrap/lib/suggestrap.js"></script>
<script>
var req = {
target: "target",
url: "http://192.168.33.10:8000/json.php?query=%QUERY",
key: "name"
};
var option = {
minlength: 2,
wildcard: "%QUERY",
delay: 400,
count: 5,
id: "suggestrap"
};
var suggestrap = new Suggestrap(req, option);
</script>
</body>
</html>

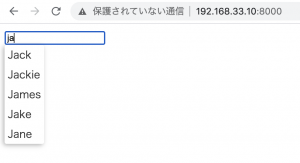
あああ、なるほど、検索のサジェストは、入力したqueryをajaxで渡して、それをDBからひっぱてきて表示してるのね。
仕組みがわかった。完全に理解した。なるほどねー。
もっと凄い技術使ってるのかと思ったら、普通の仕組みだ。
さて、フォントやるかー。
