商品名、商品詳細、商品価格、購入者のemailアドレスを変数と持ちます。
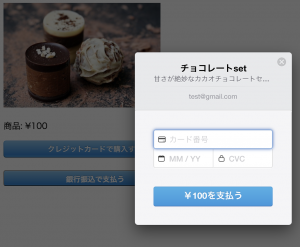
フォーム画面
$name = "チョコレートset";
$description = "甘さが絶妙なカカオチョコレートセット";
$price = "100";
$email = "test@gmail.com";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.stripe-button-el {
width: 350px;
max-width: 100%;
}
.stripe-button-el span {
font-size: 18px;
padding: 15px;
}
.bank-btn {
padding: 0 12px;
height: 30px;
line-height: 30px;
background: #1275ff;
background-image: linear-gradient(#7dc5ee,#008cdd 85%,#30a2e4);
font-size: 14px;
color: #fff;
font-weight: bold;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.25);
border-radius: 4px;
width: 350px;
max-width: 100%;
padding-bottom:20px;
}
</style>
</head>
<body>
<img src="img/choco.jpg" width="300px" height="200px"><br>
<p>商品: ¥<?php echo $price; ?></p>
<form action="/charged.php" method="post">
<input hidden name="name" value="<?php echo $name; ?>">
<script src="https://checkout.stripe.com/checkout.js" class="stripe-button"
data-key="pk_test_*"
data-image=""
data-amount="<?php echo $price; ?>"
data-name="<?php echo $name; ?>"
data-description="<?php echo $description; ?>"
data-email="<?php echo $email; ?>"
data-locale="auto"
data-allow-remember-me="false"
data-label="クレジットカードで購入する"
data-currency="jpy"
>
</script>
</form><br>
<form action="/banck.php" method="post">
<button class="bank-btn">銀行振込で支払う</button>
</form>
</body>
商品画面

クレジット入力画面

入金管理画面

何やこれ、完全に行けるやんけ。
ヨシっ、資料作ろうwww
