### フォーム画面
index.php
<form action="/charge.php" method="post"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="pk_test_*" data-amount="100" data-name="この商品の料金は100円です" data-locale="auto" data-allow-remember-me="false" data-label="購入する" data-currency="jpy" > </script> </form>

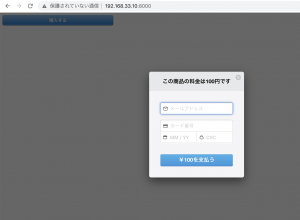
購入ボタン押下

stripeクレジットカードのテスト情報
https://stripe.com/docs/testing
stripeタグ属性
https://stripe.com/docs/legacy-checkout#integration-simple-options
### stripe-php
Github: stripe-php
$ composer require stripe/stripe-php
$ ls
composer.json composer.lock index.php vendor
### charged.php
require_once('vendor/autoload.php');
// シークレットキー
\Stripe\Stripe::setApiKey('pk_test_*');
$chargeId = null;
try {
$token = $_POST['stripeToken'];
$charge = \Stripe\Charge::create(array(
'amount' => 100,
'currency' => 'jpy',
'description' => 'test',
'source' => $token,
'capture' => false,
));
$chargeId = $charge['id'];
// アプリケーション側のDB更新
// 売上確定
$charge->capture();
header("Location: /complete.html");
exit;
} catch(Exception $e){
if($chargeId !== null){
// 例外が発生すればオーソリを取り消す
\Stripe\Refund::create(array(
'charge' => $chargeId,
));
}
header("Location: /error.html");
exit;
}
complete.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Complete</title> </head> <body> </body> </html>

あーこれ、上手くいきそうやな。
ちょっと実運用に近いフォームにカスタマイズしたい。
