まず、webpackで簡単にフロントを作成します

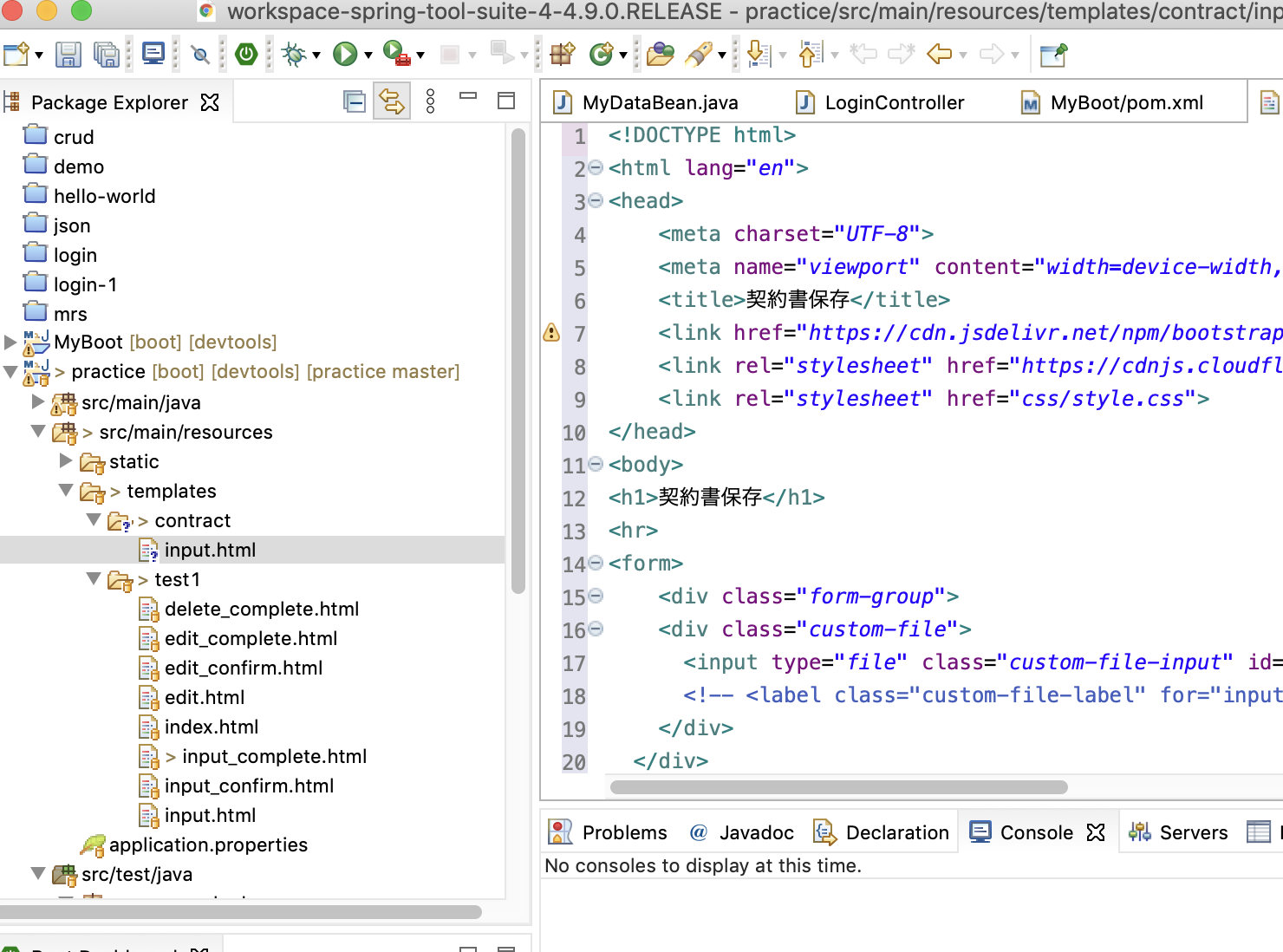
続いて、そのまま、src/main/resources/templates/contract/input.html に流し込みます。
<form action="/upload" enctype="multipart/form-data">
<div class="form-group">
<div class="custom-file">
<input type="file" name="file" class="custom-file-input" id="inputFile">
<!-- <label class="custom-file-label" for="inputFile"></label> -->
</div>
</div>
<br>
<button type="button" class="btn btn-primary">登録</button>
</form>

続いてControllerを作ります。適当にContractController.javaとします。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/contract")
public class ContractController {
@GetMapping("input")
public String contract() {
return "contract/input";
}
}

ここからfile保存を実装したい。。。
