src/main/resources/templates にinput.htmlファイルを作ります。
formはgetメソッドで、遷移先はinputconfirmとする
thymeleafを使う
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>社員登録</title>
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"> -->
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css">
</head>
<body>
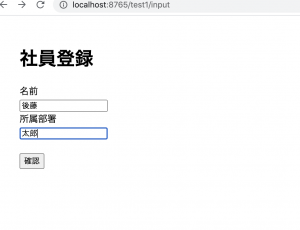
<h1>社員登録</h1>
<div class="col-md-8">
<form class="form-inline" method="get" action="inputconfirm">
<div class="form-group">
<label class="control-label col-md-2">名前</label>
<div class="col-md-4">
<input type="text" name="name" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">所属部署</label>
<div class="col-md-4">
<input type="text" name="department" class="form-control">
</div>
</div>
<br>
<button type="submit" class="btn btn-primary">確認</button>
</form>
</div>
### SpringBootでのCSSファイル
sassで作ったcssファイルは src/main/resources/static 配下に置く

<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css">
### MainController.java
– GetMappingでpathを指定する
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
@RequestMapping("/test1")
public class MainController {
@GetMapping("input")
public String input1() {
return "test1/input";
}
@GetMapping("inputconfirm")
public String output1(
@RequestParam(name = "name") String name,
@RequestParam(name = "department") String department,
Model model) {
model.addAttribute("name", name);
model.addAttribute("department", department);
return "test1/input_confirm";
}
}
test1/input_confirm.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>社員登録 確認</title>
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"> -->
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css">
</head>
<body>
<h1>社員登録 確認</h1>
<div class="col-md-8">
<p>登録内容を確認してください。</p>
<form class="">
<table class="table">
<tr><td>名前</td><td th:text="${name}">狩野 良平</td></tr>
<tr><td>所属</td><td th:text="${department}">営業部</td></tr>
</table>
</form>
<button type="button" class="btn btn-primary" onclick="location.href='/input.html'">戻る</button>
<button type="button" class="btn btn-primary" onclick="location.href='/input_complete.html'">登録完了</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/js/bootstrap.min.js"></script>
</body>
</html>


あれ? もしかして上手くいってる??
