Cssは、app/assets/stylessheetsで管理しています。
慣れないうちは、ゼロからおこしていくのはきついですが、dreamweaverなどを参考に。
/app/assets/stylesheets/application.css
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, vendor/assets/stylesheets,
* or vendor/assets/stylesheets of plugins, if any, can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the top of the
* compiled file, but it's generally better to create a new file per style scope.
*
*= require_self
*= require_tree .
*/
/* ページ全体 */
body {
background-color: white;
color: black;
margin: 0; padding: 0;
font-family: Meiryo, sans-serif;
}
/* リンク */
a:link { color: #00c; }
a:visited { color: #a08; }
a:hover { color: #ccf; }
a img { border: none; }
/* ブロック要素 */
p, h1, h2, h3, table, ul {
margin: 0 0 1em;
}
/* 全体の枠 */
div#container {
margin: 0 auto;
padding-top: 5px;
width: 780px;
}
/* 左の枠(コンテンツを入れる) */
div#content {
float: left;
width: 530px;
padding: 10px 10px 10px 0;
}
/* 右の枠(サイドバーを入れる) */
div#sidebar {
float: left;
width: 230px;
background-color: #e8ffff;
padding: 5px;
font-size: 86%;
}
/* ヘッダー */
div#header {
border-top: 4px solid #6bb;
}
/* フッター */
div#footer {
clear: both;
font: 11px Verdana;
color: #888;
padding: 8px 0;
border-top: 4px solid #6bb;
text-align: center;
}
/* メニューバー */
div.menubar {
padding: 2px;
background-color: #000;
color: #ccc;
font-size: 80%;
padding: 8px 16px;
}
/* メニューバーのリンク */
div.menubar a { text-decoration: none; }
/* メニューバーのリンク(未訪問) */
div.menubar a:link { color: #ccc; }
/* メニューバーのリンク(訪問済) */
div.menubar a:visited { color: #ecc; }
/* メニューバーのリンク(マウスを合わせたとき) */
div.menubar a:hover {
color: #f88;
text-decoration: underline;
}
/* メニューバーのリンク(現在のページ) */
div.menubar span {
color: #ff8;
font-weight: bold;
}
/* メインコンテンツ */
div#content h1 {
color: #88c;
font-weight: normal;
font-size: 150%;
border-bottom: 2px solid #88c;
margin-bottom: 0.5em;
}
div#content h2 {
color: #99d;
font-weight: bold;
font-size: 120%;
margin-bottom: 0.5em;
border-bottom: 1px solid #ccf;
}
div#content p, div#content ul {
font-size: 90%;
line-height: 1.5;
}
/* サイドバー */
table#login_form td {
font-size: 12px;
}
div#sidebar h2 {
color: #080;
font-weight: bold;
border-bottom: 1px dotted #080;
margin-bottom: 0.5em;
font-size: 100%;
}
div#sidebar ul {
padding-left: 1em;
list-style-type: none;
}
div#sidebar li {
margin-bottom: 0.3em;
}
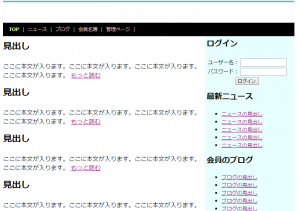
では、ブラウザで確認してみましょう。