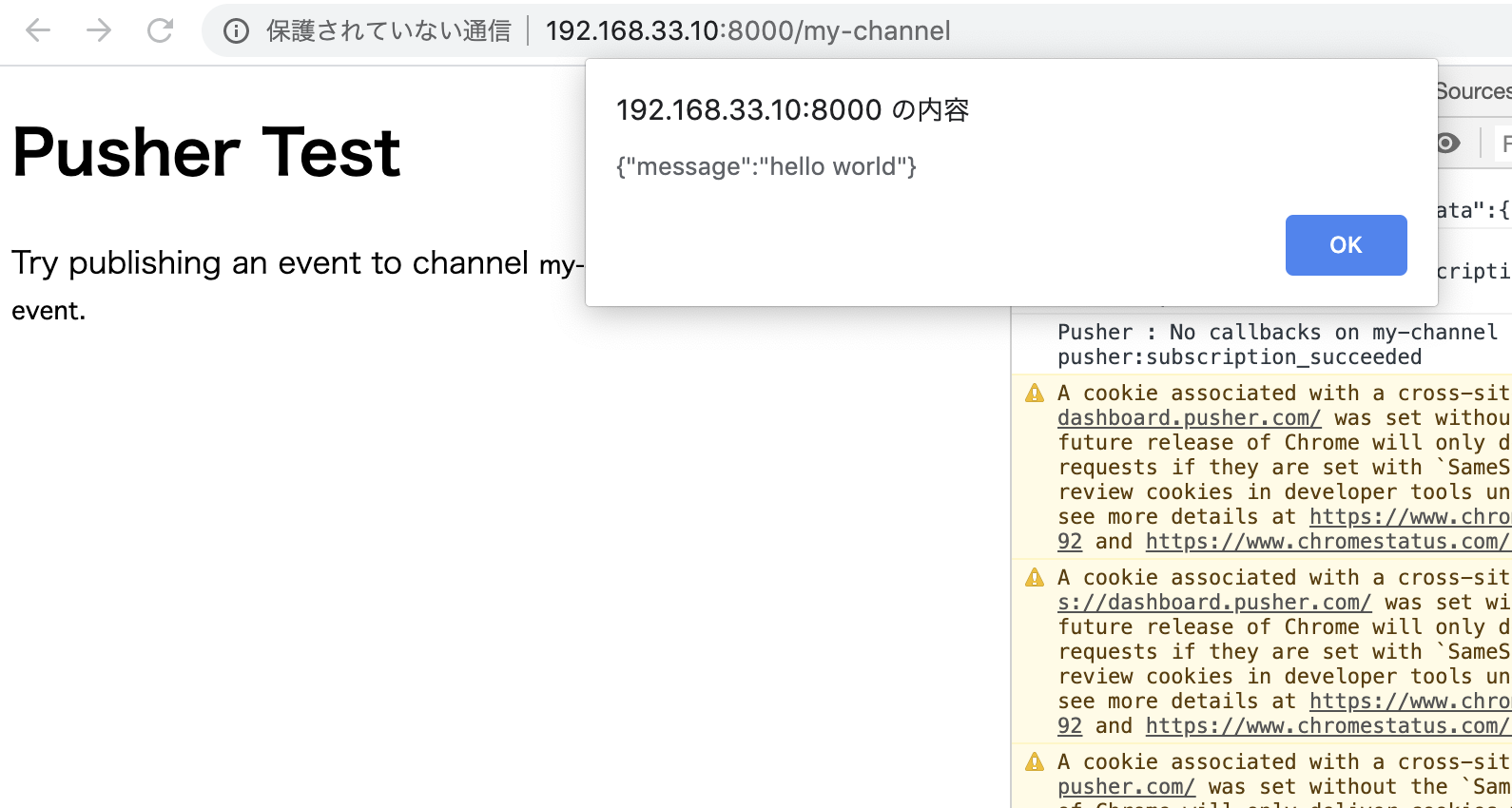
DevToolでコンソールを開きながら、getting startedで挙動を確認します。
### index.html
<h1>Pusher Test</h1>
<p>
Try publishing an event to channel <code>my-channel</code>
with event name <code>my-event</code>.
</p>
<script src="https://js.pusher.com/5.0/pusher.min.js"></script>
<script>
Pusher.logToConsole = true;
var pusher = new Pusher('****************',{
cluster: 'ap3',
forceTLS: true
});
var channel = pusher.subscribe('my-channel');
channel.bind('my-event', function(data){
alert(JSON.stringify(data));
});
</script>
### server side
$ curl -sS https://getcomposer.org/installer | php
$ php composer.phar require pusher/pusher-php-server
require __DIR__ . '/vendor/autoload.php';
$options = array(
'cluster' => 'ap3',
'useTLS' => true
);
$pusher = new Pusher\Pusher(
'********************',
'********************',
'******',
$options
);
$data['message'] = 'hello world';
$pusher->trigger('my-channel', 'my-event', $data);
server側からclient側でデータが渡っていることを確認できます。