progressStep.jsというのがあるので、これを使って実装したい
Github: progressStep.js
$ npm install progressbar.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta charset="UTF-8">
<title>Document</title>
<style>
.hoge {
width: 400px;
text-align: center;
margin: auto;
}
#progressBar {
}
</style>
</head>
<body>
<div class="hoge">
<div id="progressBar"></div>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script src="https://cdn.tutorialjinni.com/progressStep/1.0.3/progressStep.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"> </script>
<script>
var $progressDiv = $("#progressBar");
var $progressBar = $progressDiv.progressStep({activeColor:"blue"});
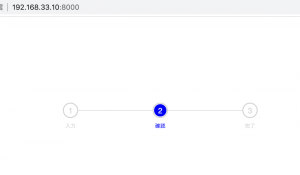
$progressBar.addStep("入力");
$progressBar.addStep("確認");
$progressBar.addStep("完了");
$progressBar.refreshLayout();
$progressBar.setCurrentStep(1);
</script>
</body>
</html>

お、ええやん、これはガチで使えそう^^
