for文の繰り返し処理をand $i < 2とすることで、3つ以上のファイルがpostされても、処理されるのは2つに制限できる。
for ($i = 0; $i < count($_FILES['files']['name']) and $i < 2; $i++) {
$file_ext = pathinfo($_FILES["files"]["name"][$i], PATHINFO_EXTENSION);
if (FileExtensionGetAllowUpload($file_ext) && is_uploaded_file($_FILES["files"]["tmp_name"][$i])) {
if(move_uploaded_file($_FILES["files"]["tmp_name"][$i], "upload/img/".$_FILES["files"]["name"][$i])) {
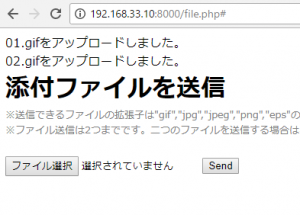
echo $_FILES["files"]["name"][$i] . "をアップロードしました。
“;
} else {
echo “ファイルをアップロードできません。
“;
}
} else {
echo “ファイルが選択されていません。
“;
}
}

問題はjavascript側なんだが、
var i = 0, f; f = files[i], i < 2; i++
と書いても、制御ができない。。。
しかも、画像とテキストで二つのfor文を回しているのだが、
二つ目のfor文が上手く動かない。困った。
[code]
function handleFileSelect(evt){
var files = evt.target.files;
for (var i = 0, f; f = files[i], i < 2; i++) {
// for (var i = 0, f; f = files[i]; i++) {
if (!f.type.match('image.*')) {
continue;
}
var reader = new FileReader();
reader.onload = (function(theFile){
return function(e){
var span = document.createElement('span');
span.innerHTML = ['‘].join(”);
document.getElementById(‘list’).insertBefore(span, null);
};
})(f);
reader.readAsDataURL(f);
}
var output = [];
for (var i = 0, f; f = files[i]; i++) {
// for (var i = 0, f; f = files[i]; i++) {
output.push(‘
f1.size, ‘ bytes, last modified: ‘,
f1.lastModifiedDate.toLocaleDateString(), ‘
‘);
}
document.getElementById(‘list’).innerHTML = ‘
- ‘ + output.join(”) + ‘
‘;
}
[/code]

