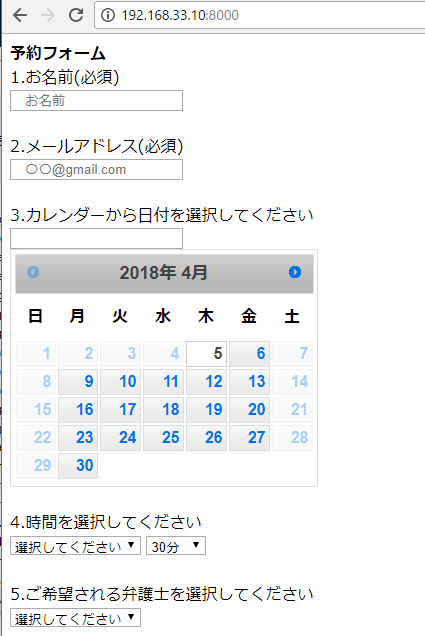
予約時間をselectできるようにします。
<b>予約フォーム</b><br> <form method="POST" action=""> 1.お名前(必須)<br> <input class="form1" type="text" name="username" placeholder=" お名前"/><br><br> 2.メールアドレス(必須)<br> <input class="form1" type="text" name="username" placeholder=" 〇〇@gmail.com"/><br><br> 3.カレンダーから日付を選択してください<br> <input type="text" id="date_val" placeholder=" 2018年〇月〇日"/><br> <div id="datepicker"></div><br> 4.時間を選択してください<br> <select name="time"> <option value=""> 選択してください</option> <option value="">9:00~</option> <option value="">10:00~</option> <option value="">11:00~</option> <option value="">13:00~</option> <option value="">14:00~</option> <option value="">15:00~</option> <option value="">16:00~</option> <option value="">17:00~</option> </select> <select name="time"> <option value="">30分</option> <option value="" selected>60分</option> <option value="">90分</option> <option value="">120分</option> </select> <br><br> 5.ご希望される弁護士を選択してください<br> <select name="lawyer"> <option value=""> 選択してください</option> <option value="">松島</option> <option value="">小野</option> <option value="">草野</option> </select> <br><br> <input type="submit" value="予約する" class="submit"> </form>
あれ、これ、もしかして、valueをminuteで変換すればいいだけじゃないですかね?
おいおいおい、結構簡単ではないですか。