jQueryのdatepickerで日付を取得します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/flick/jquery-ui.css">
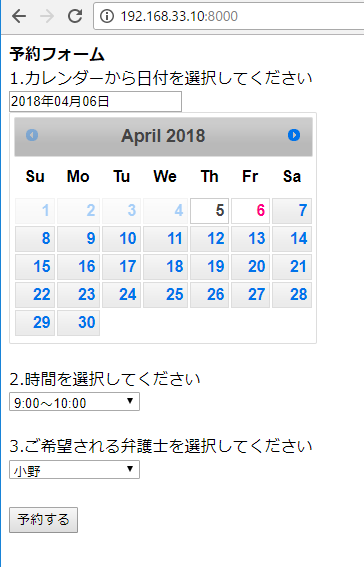
<b>予約フォーム</b><br>
<form method="POST" action="">
1.カレンダーから日付を選択してください<br>
<input type="text" id="date_val"/><br>
<div id="datepicker"></div><br>
2.時間を選択してください<br>
<select name="time">
<option value=""> 選択してください</option>
<option value="">9:00~10:00</option>
<option value="">10:00~11:00</option>
<option value="">11:00~12:00</option>
<option value="">13:00~14:00</option>
<option value="">14:00~15:00</option>
<option value="">15:00~16:00</option>
<option value="">16:00~17:00</option>
<option value="">17:00~18:00</option>
</select><br><br>
3.ご希望される弁護士を選択してください<br>
<select name="lawyer">
<option value=""> 選択してください</option>
<option value="">松島</option>
<option value="">小野</option>
<option value="">草野</option>
</select>
<br><br>
<input type="submit" value="予約する" class="submit">
</form>
<script>
$(function() {
var dateFormat = 'yy年mm月dd日';
$("#datepicker").datepicker({
dateFormat: dateFormat,
minDate: 0,
onSelect: function(dateText, inst) {
$("#date_val").val(dateText);
}
});
});
</script>
あれ?かなり簡単にできたが大丈夫か?

画面遷移を以下のようにしたい。
1.今週のスケジュール表(view) -> 2.予約画面(form) -> 3.確認画面(重複チェック:validation) -> 4.ユーザー・担当者へ確認メール送信(mb_send_mail) -> 5.管理者画面で予約を一覧表示
1.今週のスケジュールは、今日の日付と曜日を取得して、DBから予約を引き出す。
3.確認画面でのvalidation
-> 予約時間が全て1時間単位なら、問題なさそう
-> 予約時間が30分、1時間、1時間30分のように選択式にすると、計算が複雑になりそうだ
### PHPとMySQLの接続を解説をしている本
本屋で立ち読みでも良いが、作った後に本で確認すると頭の中が整理されて参考になります。

