app/Vendorディレクトリに入れる
読み込むときは、
App::uses(‘ファイル名’, ‘Vendor’);
cakeで遊んでみよう webrootについて
webルートにファイルを置くと、そのまま反映される。



cakeで遊んでみよう modelの設定
src/Model のフォルダに先ほどつくったテーブル名で生成します。
Channel01sTable.php
<?php
namespace App\Model\Table;
use Cake\ORM\Table;
calss Channel01sTable extend Table
{
public function initialize(array config){
$this->addBehavior('Timestamp');
}
}
?>
cakeで遊んでみよう データベースの設計
まずCakeで作っていくには、ある程度データベースの設計ができていないといけない。
ということで、適当にcake用にデータベースをつくっていきます。テーブル名は複数形にする必要があります。
create table radio.channel01s(
id int unsigned auto_increment primary key,
artist varchar(255),
album varchar(255),
title varchar(255),
mp3 varchar(255),
youtube varchar(255)
);
create table radio.cover01s(
artist varchar(255),
album varchar(255),
asin varchar(255),
url varchar(8190)
);
create table radio.rankings(
id int unsigned auto_increment primary key,
status varchar(255),
artist varchar(255)
);
OKですね。

そしてcakeをディレクトリにインストールします。この瞬間なぜか緊張します。
php composer.phar create-project –prefer-dist cakephp/app radio
入ったようです。

こちらでサーバーを起動します。
bin/cake server -H 192.168.33.10 -p 8000
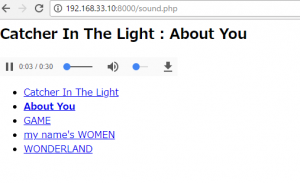
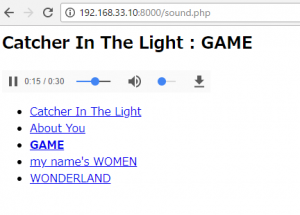
連続再生中の曲のタイトルを表示する
audioをplay, pauseするfunctionの中で、playしているli要素をboldにして、textContentで渡せばいいだけですね♪♪♪
<h2>Catcher In The Light<div style="display:inline;" id="title"></div></h2>
<p><audio src="/mp3/180307112410.mp3" preload="none" onclick="playthis(1);" controls="controls"></audio></p>
<ul>
<li id="list1"><a href="javascript:playthis(1)">Catcher In The Light</a></li>
<li id="list2"><a href="javascript:playthis(2)">About You</a></li>
<li id="list3"><a href="javascript:playthis(3)">GAME</a></li>
<li id="list4"><a href="javascript:playthis(4)">my name's WOMEN</a></li>
<li id="list5"><a href="javascript:playthis(5)">WONDERLAND</a></li>
</ul>
<script type="text/javascript">
var dir = "/foo/";
// var now = " ← now playing";
var media = document.getElementsByTagName("audio")[0];
var list = new Array(5);
list[1] = "hoge.mp3";
list[2] = "hogehoge.mp3";
list[3] = "hogehogehoge.mp3";
list[4] = "hogehogehogehoge.mp3";
list[5] = "hogehogehogehogehoge.mp3";
var length = list.length;
var COOKIE = new Array();
if (document.cookie) {
var cookies = document.cookie.split("; ");
for (var i = 0; i < cookies.length; i++) {
var str = cookies[i].split("=");
COOKIE[str[0]] = unescape(str[1]);
}
}
var volume = isNaN(COOKIE["volume"]) ? 0.5 : COOKIE["volume"];
media.volume = volume;
media.onended = function(){
playnext(this.src);
};
window.onbeforeunload = function(){ setCookie("volume", media.volume); };
</script>
<script type="text/javascript">
function playthis(key){
media.pause();
media.src = dir + list[key];
media.play();
var hoge =list[key];
var tag = document.getElementById("list"+key).innerHTML;
var title = tag.replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');
var song = document.getElementById("title");
song.textContent = " : " + title;
// for(var i=1;i<length;i++) document.getElementById("list"+i).innerHTML = document.getElementById("list"+i).innerHTML.replace(now,"");
for(var i=1;i<length;i++) document.getElementById("list"+i).style.fontWeight = "normal";
document.getElementById("list"+key).style.fontWeight = "bold";
// document.getElementById("list"+key).innerHTML += now;
}
function playnext(objsrc) {
var objsrc = decodeURI(objsrc);
objsrc = objsrc.replace("http://"+location.host,"");
for (var i=1;i<length;i++) {
var listsrc = dir + list[i];
if(objsrc===listsrc){
if(length==i+1){
document.getElementById("list"+i).innerHTML = document.getElementById("list"+i).innerHTML.replace(now,"");
// 先頭を再生
// playthis(1);
}else{
playthis(i+1);
}
break;
}
}
}
function setCookie(name, value, domain, path, expires, secure) {
if (!name) return;
domain = location.hostname;
path = "/";
expires = 30;
var str = name + "=" + escape(value);
if (domain) {
if (domain == 1) domain = location.host.replace(/^[^\.]*/, "");
str += "; domain=" + domain;
}
if (path) {
if (path == 1) path = location.pathname;
str += "; path=" + path;
}
if (expires) {
var nowtime = new Date().getTime();
expires = new Date(nowtime + (60 * 60 * 24 * 1000 * expires));
expires = expires.toGMTString();
str += "; expires=" + expires;
}
if (secure && location.protocol == "https:") {
str += "; secure";
}
document.cookie = str;
}
</script>


ボタンを押すごとに、boldが変わる
fontWeightを判定します。
<p id="list1">Catcher In The Light</p>
<p id="list2">About You</p>
<p id="list3">GAME</p>
<input type="button" value="ボタン" onclick="changeFontWeight();">
<script>
function changeFontWeight(){
var obj1 = document.getElementById("list1");
var obj2 = document.getElementById("list2");
var obj3 = document.getElementById("list3");
if(obj1.style.fontWeight == "bold"){
obj1.style.fontWeight = "normal";
obj2.style.fontWeight = "bold";
} else if(obj2.style.fontWeight == "bold") {
obj2.style.fontWeight = "normal";
obj3.style.fontWeight = "bold";
} else if(obj3.style.fontWeight == "bold"){
obj3.style.fontWeight = "normal";
obj1.style.fontWeight = "bold";
} else {
obj1.style.fontWeight = "bold";
}
}
</script>

変数をHTMLに渡して表示する
<h1>MyStory <div style="display:inline;" id="title"></div></h1>
<p id="list1">Catcher In The Light</p>
<p id="list2">About You</p>
<p id="list3">GAME</p>
<input type="button" value="ボタン" onclick="changeFontWeight();">
<script>
function changeFontWeight(){
var obj1 = document.getElementById("list1");
var obj2 = document.getElementById("list2");
var obj3 = document.getElementById("list3");
if(obj1.style.fontWeight == "bold"){
obj1.style.fontWeight = "normal";
obj2.style.fontWeight = "bold";
list = "list2";
} else if(obj2.style.fontWeight == "bold") {
obj2.style.fontWeight = "normal";
obj3.style.fontWeight = "bold";
list = "list3";
} else if(obj3.style.fontWeight == "bold"){
obj3.style.fontWeight = "normal";
obj1.style.fontWeight = "bold";
list = "list1";
} else {
obj1.style.fontWeight = "bold";
list = "list1";
}
var obj4 = document.getElementById(list).innerHTML;
var title = document.getElementById("title");
title.textContent = obj4
}
</script>

ボタンを押す度に、タイトルとfontWeightがboldに切り替わる。


audio start, pause
<audio src="mp3/180307112410.mp3" controls></audio>
<input type="button" value="start" onClick="start()">
<input type="button" value="pause" onClick="pause()">
<script>
var v = document.getElementsByTagName("audio")[0];
function start(){
v.play();
}
function pause(){
v.pause();
}
</script>

toGMTString()
インターネットグリニッジ標準時 (GMT) 協定に基づき、与えられた日付を表す
<script> var today = new Date(); var str = today.toGMTString(); document.write(str); </script>
Wed, 07 Mar 2018 11:23:29 GMT
fontをboldにする
<p id="list1">Catcher In The Light</p>
<!-- <p id="list2">About You</p>
<p id="list3">GAME</p> -->
<input type="button" value="ボタン" onclick="changeFontWeight('list1');">
<script>
function changeFontWeight(idname){
var obj = document.getElementById(idname);
if(obj.style.fontWeight == "bold"){
obj.style.fontWeight = "normal";
} else {
obj.style.fontWeight = "bold";
}
}
</script>

setCookie
<p>setCookie</p>
<script>
function setCookie(c_name,value,expiredays){
var path = location.pathname;
var paths = new Array();
paths = path.split("/");
if(paths[paths.length-1] != ""){
paths[paths.length-1] = "";
path = paths.join("/");
}
var extime = new Date().getTime();
var cltime = new Date(extime + (60*60*24*1000*expiredays));
var exdate = cltime.toUTCString();
var s = "";
s += c_name +"="+ escape(value);
s += "; path="+path;
if(expiredays){
s += "; expires=" +exdate+"; ";
} else {
s += "; ";
}
document.cookie = s;
}
window.onload = setCookie('test', 'sample', 7);
</script>
javascript onbeforeunload
beforeunload が送られるときに、実行コードを含められる。このイベントが windowのリソースがunloadする時、実行。
次のページに移動する時など。
<p>黒田バズーカ</p>
<script>
window.onbeforeunload = function() {
console.log("Before Unload");
}
</script>

javascript volume
audioのvolumeの調整 0~1の間
<audio src="mp3/180307112410.mp3" controls></audio>
<input type="button" value="↑" onClick="upVolume()">
<input type="button" value="↓" onClick="downVolume()">
<script>
var v = document.getElementsByTagName("audio")[0];
function upVolume(){
v.volume = v.volume + 0.25;
}
function downVolume(){
v.volume = v.volume - 0.25;
}
</script>