エラー処理について纏めます。100~300番台は正常処理。問題なし。
– 100番台=リクエスト情報処理中
– 200番台=リクエスト処理成功
– 300番台=リダイレクト処理
400 – 不正リクエスト
> ブラウザ(クライアント)から送信したリクエストに不正があり、うまく処理できないときにでるエラー
ほとんどの場合、ユーザ側のブラウザなどに問題がある可能性が高い
401 – 認証エラー
> ベーシック認証やDigest認証など、パスワードがかかっているWebサイトに対し、パスワードが間違っていた場合などに出るエラー
ユーザ権限が無い場合やID/パスワードの入力ミス時に表示される
403 – アクセス禁止
> Webサイト管理者の意向により、第3者のアクセスが禁止されているときに表示されるエラー
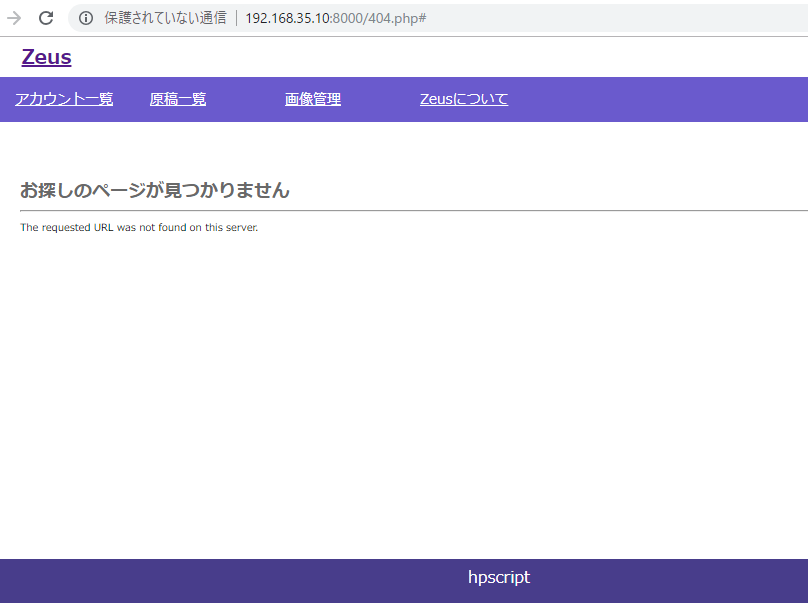
404 – NotFound
> ページが削除されていたり、URLが変更されてページが見れなくなっているときに表示されるエラー
500 – サーバーの内部エラー
> プログラムに問題があるときや、パーミッション設定にミスがあるときに表示されるエラー
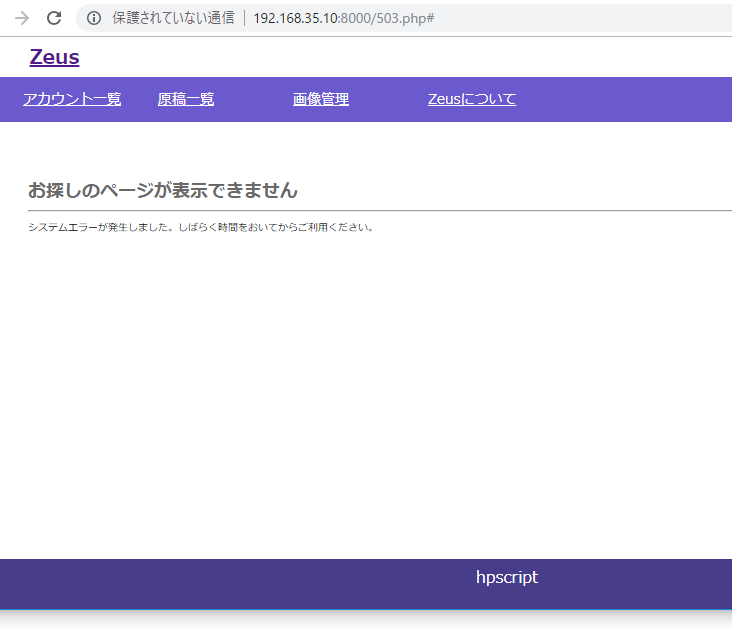
503 – サーバー過負荷
> サーバーの過負荷状態で一時的にWebページが表示できないときに起こるエラー
40X系はまとめたいけど、404ページ作っているところの方が多いのかな、
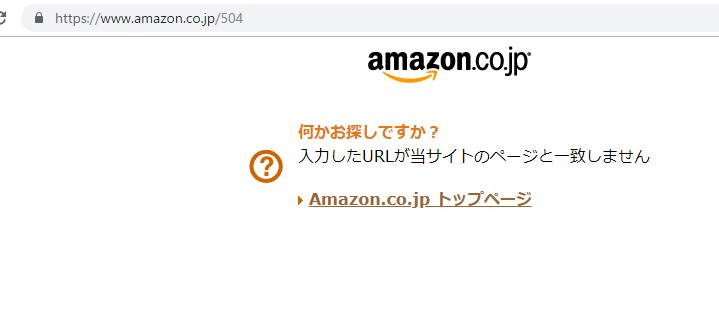
amazon

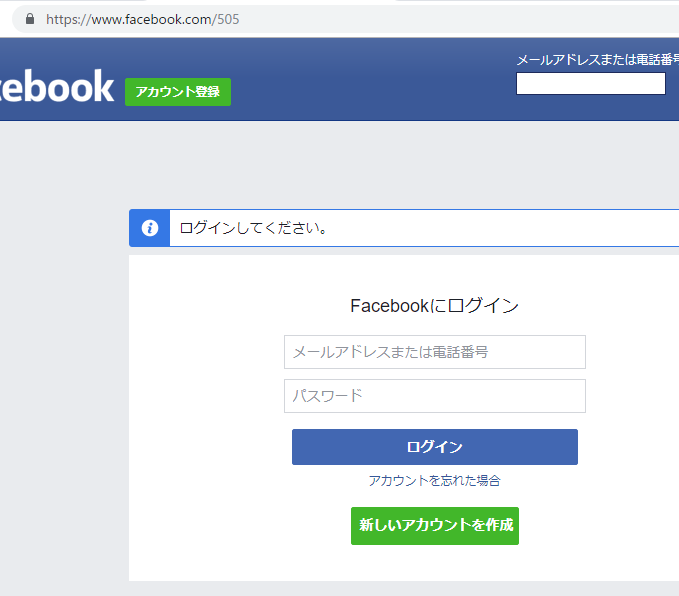
facebookはログインページにリダイレクト

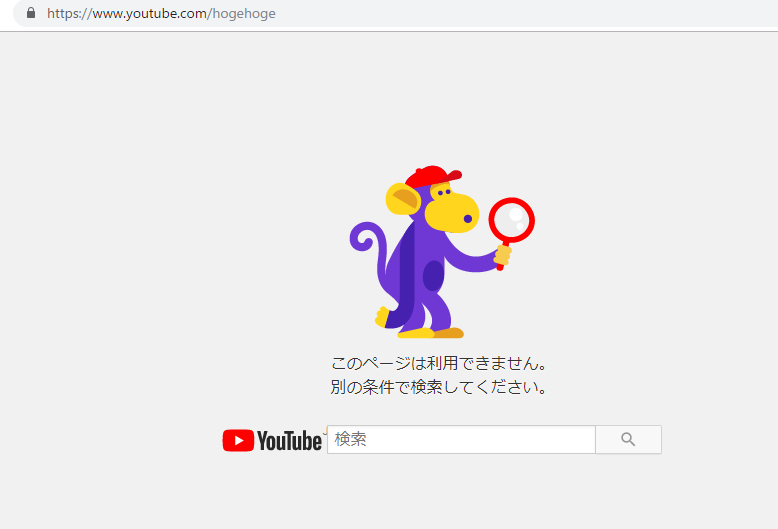
youtube ああ、いいね♪ youtubeが一番スマートな気がする

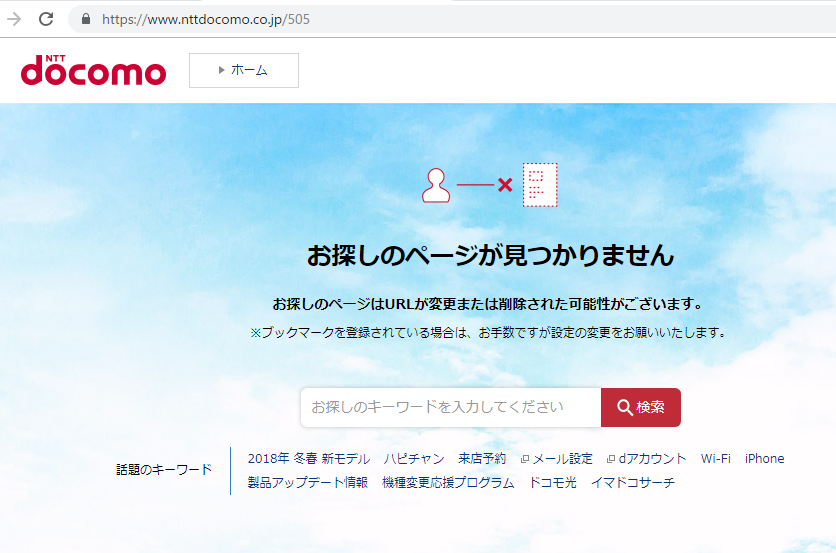
docomo たぶんおっさんが作ってんだろーなーって感じの404

google そうだよね、やっぱり。Good!

ということで、結論、40X系のトレンドはシンプルなデザイン&遊び心を入れたキャラクターを挿入!
検索サービスがある場合は、formも入れる。
404

503

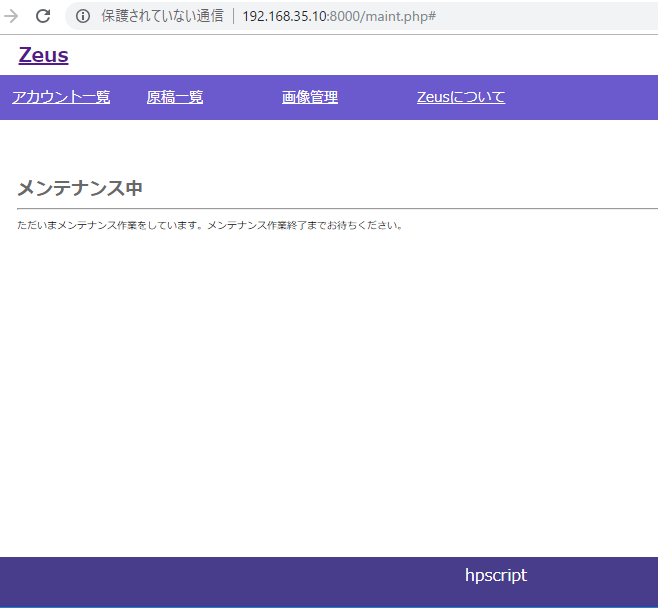
メンテ中

あ、メンテ中はヘッダー表示を変えたい。まーlaravelが先だ。