psはLinux上で現在動作しているプロセスを表示するコマンド
[vagrant@localhost python]$ ps
PID TTY TIME CMD
5300 pts/1 00:00:00 ps
32152 pts/1 00:00:01 bash
オプションやgrepなどを組み合わせて使用する
随机应变 ABCD: Always Be Coding and … : хороший
psはLinux上で現在動作しているプロセスを表示するコマンド
[vagrant@localhost python]$ ps
PID TTY TIME CMD
5300 pts/1 00:00:00 ps
32152 pts/1 00:00:01 bash
オプションやgrepなどを組み合わせて使用する
freeコマンドは空きメモリと使用しているメモリの容量を表示するコマンド
[vagrant@localhost python]$ free
total used free shared buffers cached
Mem: 1020076 720212 299864 6984 94792 408204
-/+ buffers/cache: 217216 802860
Swap: 2064380 447716 1616664
メモリー、swapのused, freeが表示されているのがわかります。
topコマンド
->実行中のプロセスをリアルタイムで表示
->実行中のプロセスをCPU利用率が高い順に表示
[vagrant@localhost python]$ top
top – 22:20:14 up 8 days, 34 min, 1 user, load average: 0.13, 0.30, 0.33
Tasks: 97 total, 1 running, 96 sleeping, 0 stopped, 0 zombie
Cpu(s): 0.0%us, 0.0%sy, 0.0%ni,100.0%id, 0.0%wa, 0.0%hi, 0.0%si, 0.0%st
Mem: 1020076k total, 723252k used, 296824k free, 94484k buffers
Swap: 2064380k total, 447716k used, 1616664k free, 408512k cached
PID USER PR NI VIRT RES SHR S %CPU %MEM TIME+ COMMAND
5118 vagrant 20 0 15024 1296 1004 R 0.3 0.1 0:00.80 top
1 root 20 0 19232 604 432 S 0.0 0.1 0:01.64 init
2 root 20 0 0 0 0 S 0.0 0.0 0:00.03 kthreadd
3 root RT 0 0 0 0 S 0.0 0.0 0:00.00 migration/0
4 root 20 0 0 0 0 S 0.0 0.0 0:02.98 ksoftirqd/0
5 root RT 0 0 0 0 S 0.0 0.0 0:00.00 stopper/0
6 root RT 0 0 0 0 S 0.0 0.0 0:01.49 watchdog/0
7 root 20 0 0 0 0 S 0.0 0.0 6:00.91 events/0
8 root 20 0 0 0 0 S 0.0 0.0 0:00.00 events/0
9 root 20 0 0 0 0 S 0.0 0.0 0:00.00 events_long/0
10 root 20 0 0 0 0 S 0.0 0.0 0:00.00 events_power_ef
11 root 20 0 0 0 0 S 0.0 0.0 0:00.00 cgroup
12 root 20 0 0 0 0 S 0.0 0.0 0:00.00 khelper
13 root 20 0 0 0 0 S 0.0 0.0 0:00.00 netns
14 root 20 0 0 0 0 S 0.0 0.0 0:00.00 async/mgr
15 root 20 0 0 0 0 S 0.0 0.0 0:00.00 pm
16 root 20 0 0 0 0 S 0.0 0.0 0:03.42 sync_supers
これを見ると、top, init, kthreadd の消費が高いですね。
シェルでメールを送信したい
mail1.txt
From: hoge@gmail.com To: hoge@gmail.com Subject: Hello, e-mail! Hi, can you see?
[vagrant@localhost python]$ cat mail1.txt |
> sendmail -i -t
i:入力されるメッセージ中の `.’ だけを含む行を無視
t:受け手をメッセージから読み取り
その2
#!/bin/bash
export PATH=$PATH:/usr/sbin
MAIL_TO="ore@gmail.com"
MAIL_FROM="noreply@hogehoge.com"
SUBJECT="テストメール"
DATA="データ"
mail_send () {
CAT << EOD | nkf -j -m0 | sendmail -t
FROM: ${MAIL_FROM}
To: ${MAIL_TO}
MIME-Version: 1.0
Content-Type: text/plain; charset="ISO-2022-JP"
Content-Transfer-Encoding: 7bit
メールが送信されます。
ここに${DATA}が入る
EOD
}
mail_send
exit 0
DDL, DML, DCLって何?
DDL(Data Definition Language)
CREATEやDROP、ALTERなどデータベースオブジェクトの生成や削除変更を行うコマンド
DML(Data Manipulation Language)
SELECT/INSERT/UPDATE/DELETEなどテーブルに対するデータの取得、追加、更新、削除を行うコマンド
DCL(Data Control Language)
BEGIN, COMMIT、ROLLBACKなどトランザクションを制御するためのコマンド
実務上はあまり使用しない名称だから、こんな言い方もあるんだなー程度か。
特徴空間上において、近くにあるK個のオブジェクトのうち、もっとも一般的なクラスに分類する
距離の算出は、ユークリッド距離が使われる。高次元データには向かない
トレーニングデータ数、特徴量が増えると予測が遅くなる
クラス分類や回帰分析に利用可能
なに。。
Kが小さいとノイズに弱く、Kが大きいと精度が下がる
%matplotlib inline
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
from sklearn.model_selection import train_test_split
from sklearn.datasets import load_iris
iris = load_iris()
X = iris.data
Y = iris.target
print("データ数 = %d 特徴量 = %d" % (X.shape[0], X.shape[1]))
pd.DataFrame(X, columns=iris.feature_names).head()
点Aと点Bのユークリッド距離とは、2点を結んだ線分ABの長さのこと
一次元のユークリッド距離は絶対値
|A – B|
二次元だと
√(a1 – b1)^2 + (a2 – b2)^2
うん、こーなるね。
三次元になると、
√(a1 – b1)^2 + (a2 – b2)^2 + (a3 – b3)^2
三平方の定理です。では、これをpythonで計算すると、
import numpy x1 = 3 y1 = 4 x2 = 4 y2 = 6 a = numpy.array([x1, y1]) b = numpy.array([x2, y2]) u = b - a print(numpy.linalg.norm(u))
[vagrant@localhost python]$ python myapp.py
2.23606797749979
なんだこれは。
numpy.linalgは固有値、固有ベクトルの計算
normはノムル
ユークリッド距離は何に使われるかというと
k-nearest neighbor algorithm ※k-nn
パターン認識で使われる。
なるほど、確かに距離の計算をしている、ということはわかる。
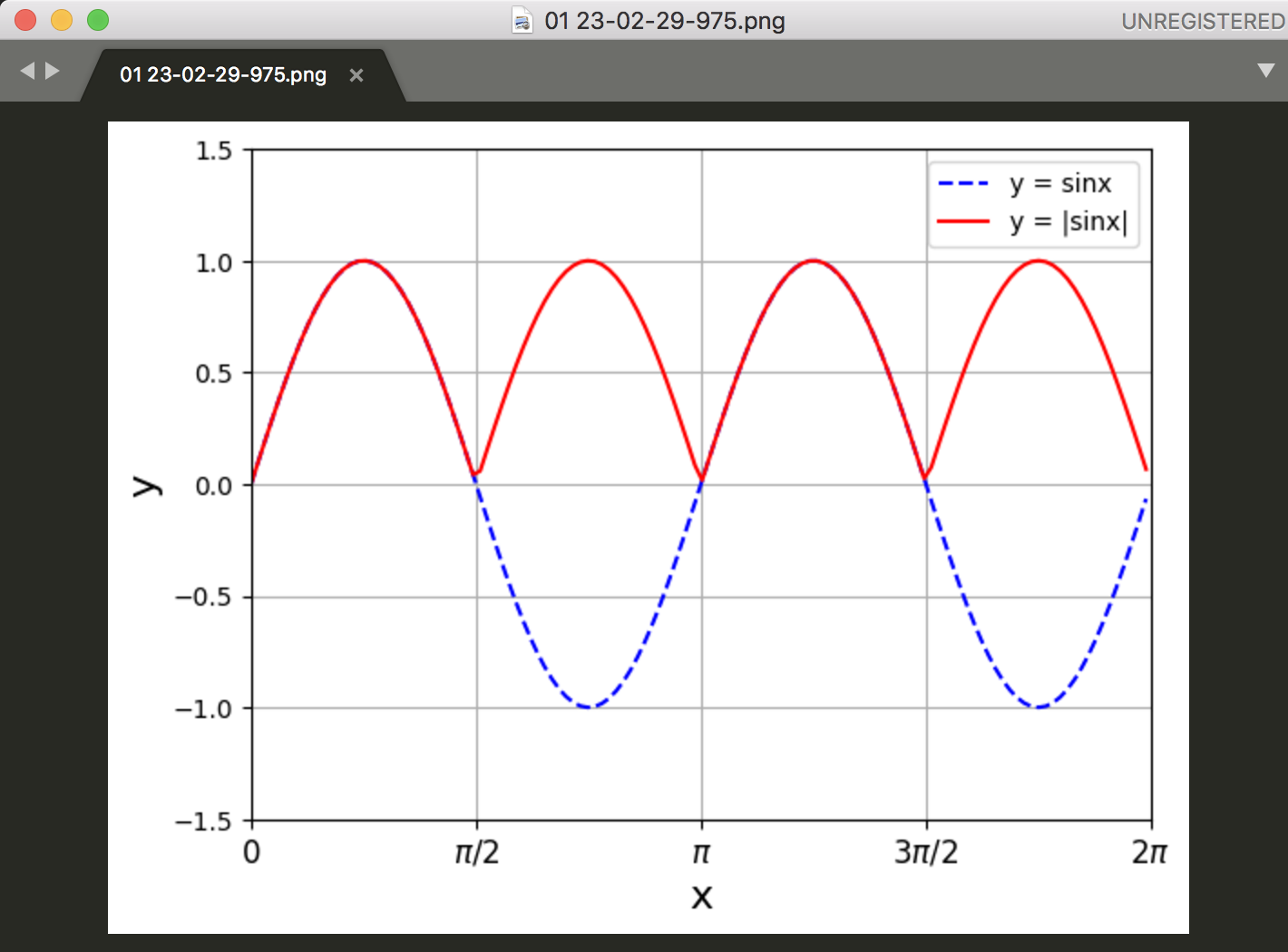
関数の絶対値、ということは、二次関数、三次関数などの絶対値ってことだな。
import numpy as np
import matplotlib.pyplot as plt
pi = 2 * np.pi
x = np.arange(0, 2*pi, 0.1)
y1 = np.sin(x)
y2 = np.abs(np.sin(x))
fig = plt.figure()
ax = fig.add_subplot(111)
ax.grid()
ax.set_xlabel("x", fontsize=16)
ax.set_ylabel("y", fontsize=16)
ax.set_xlim(0, 2*pi)
ax.set_ylim(-1.5, 1.5)
ax.set_xticks([0, pi/2, pi, 3*pi/2, 2*pi])
ax.set_xticklabels(["0", "$\pi/2$", "$\pi$", "$3\pi/2$", "$2\pi$"],
fontsize = 12)
ax.plot(x, y1, linestyle = "--", color = "blue", label = "y = sinx")
ax.plot(x, y2, color = "red", label = "y = |sinx|")
ax.legend()
plt.savefig("01", bbox_inches = "tight")

まじかー、これ。うーん、なんだかな。。
x = -5 y = abs(x) print(y)
[vagrant@localhost python]$ python myapp.py
5
そのまんまです。
浮動小数点数、複素数
a = abs(-100.0) print(a) b = abs(2 + 3j) print(b)
[vagrant@localhost python]$ python myapp.py
100.0
3.605551275463989
複素数は虚数単位
jは2乗すると-1になる。
absだけでなく、math.fabsでもいける。
import math a = math.fabs(-100) b = math.fabs(-100.0) print(a) print(b)
整数でも返り値が浮動小数点数になる
[vagrant@localhost python]$ python myapp.py
100.0
100.0
numpyで絶対値
import numpy as np x = np.array([5, -5, 7 + 9j]) x_abs = np.abs(x) print(x_abs)
[vagrant@localhost python]$ python myapp.py
[ 5. 5. 11.40175425]
あ、absって、absoluteの略か、納得。
scipyは高度な科学計算を行う為のライブラリ
scipyはnumpyで行える配列や行列の演算を行うことができる
from scipy import integrate
def func(x):
return 2*x + 5
result, err = integrate.quad(func, 0, 5)
print('積分結果:{0}\n誤差:{1}'.format(result, err))
なんか、積分が出来るらしい。
[vagrant@localhost python]$ python myapp.py
積分結果:50.0
誤差:5.551115123125783e-13
うーん、なんやら。。