pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.postgresql</groupId>
<artifactId>postgresql</artifactId>
<scope>runtime</scope>
</dependency>
application.properties
spring.jpa.database=POSTGRESQL
spring.datasource.url=jdbc:postgresql://localhost:5432/test
spring.datasource.username=root
spring.datasource.password=
### データ格納用のDBテーブル作成
$ psql -U root test
psql: error: could not connect to server: No such file or directory
Is the server running locally and accepting
connections on Unix domain socket “/tmp/.s.PGSQL.5432”?
ん?
$ postgres -D /usr/local/var/postgres
$ brew services restart postgresql
test=> \d
test=> CREATE TABLE users (
id SERIAL NOT NULL,
name varchar(255),
department varchar(255),
PRIMARY KEY(id)
);
### Repository
Users.java
package com.example.demo;
public class Users {
private Integer id;
private String name;
private String department;
public Integer getId() {
return id;
}
public String getName() {
return name;
}
public String getDepartment() {
return department;
}
public void setName(String name) {
this.name = name;
}
public void setDepartment(String department) {
this.department = department;
}
}
UsersRepository.java
package com.example.demo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Repository;
@Repository
public class UsersRepository {
private final JdbcTemplate jdbcTemplate;
@Autowired
public UsersRepository(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
public void insertUsers(Users users) {
jdbcTemplate.update("INSERT INTO users(name,department) Values (?,?)",
users.getName(), users.getDepartment());
}
}
MainController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
@RequestMapping("/test1")
public class MainController {
@Autowired
private UsersRepository usersRepository;
@GetMapping("input")
public String input1() {
return "test1/input";
}
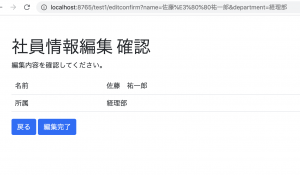
@GetMapping("inputconfirm")
public String output1(
@RequestParam(name = "name") String name,
@RequestParam(name = "department") String department,
Model model) {
model.addAttribute("name", name);
model.addAttribute("department", department);
return "test1/input_confirm";
}
@GetMapping("inputcomplete")
public String output2(
@RequestParam(name = "name") String name,
@RequestParam(name = "department") String department,
Model model) {
Users users = new Users();
users.setName(name);
users.setDepartment(department);
usersRepository.insertUsers(users);
model.addAttribute("name", name);
model.addAttribute("department", department);
return "test1/input_complete";
}
}
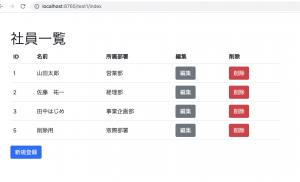
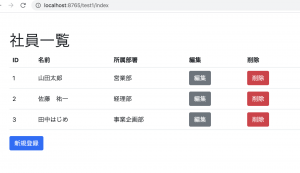
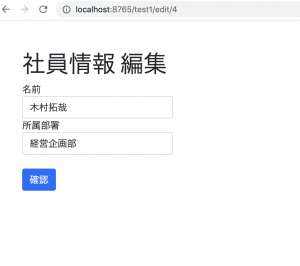
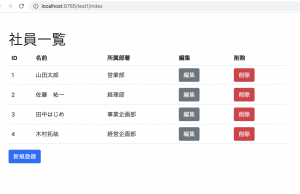
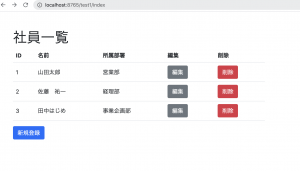
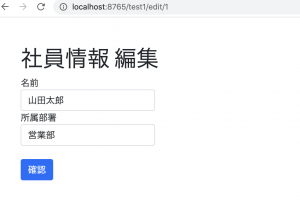
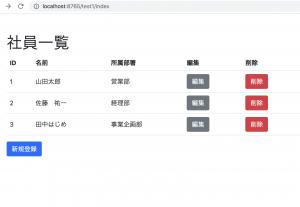
view

postgres側
test=> select * from users;
id | name | department
—-+———-+————
1 | 山田太郎 | 営業部
(1 row)
test=> select * from users;
id | name | department
—-+————+————
1 | 山田太郎 | 営業部
2 | 佐藤 祐一 | 経理部
(2 rows)
入力できてるーーーーーーーーーーーーーーーーー
ぎゃあああああああああああああああああああああああああああああ
😇😇😇😇😇😇😇😇😇😇😇😇😇
なんとなくServiceとRepositoryとControllerとthymeleafの関係性がわかってきたああああああああああ