$ php -i | grep intl
$ sudo yum -y install php-intl
$ sudo vi /etc/php.d/intl.ini
extension=intl.so
$ php -i | grep intl
PHP Warning: Module ‘intl’ already loaded in Unknown on line 0
/etc/php.d/20-intl.ini,
/etc/php.d/intl.ini
intl
intl.default_locale => no value => no value
intl.error_level => 0 => 0
intl.use_exceptions => 0 => 0
### mysql
create database cakephp;
use cakephp;
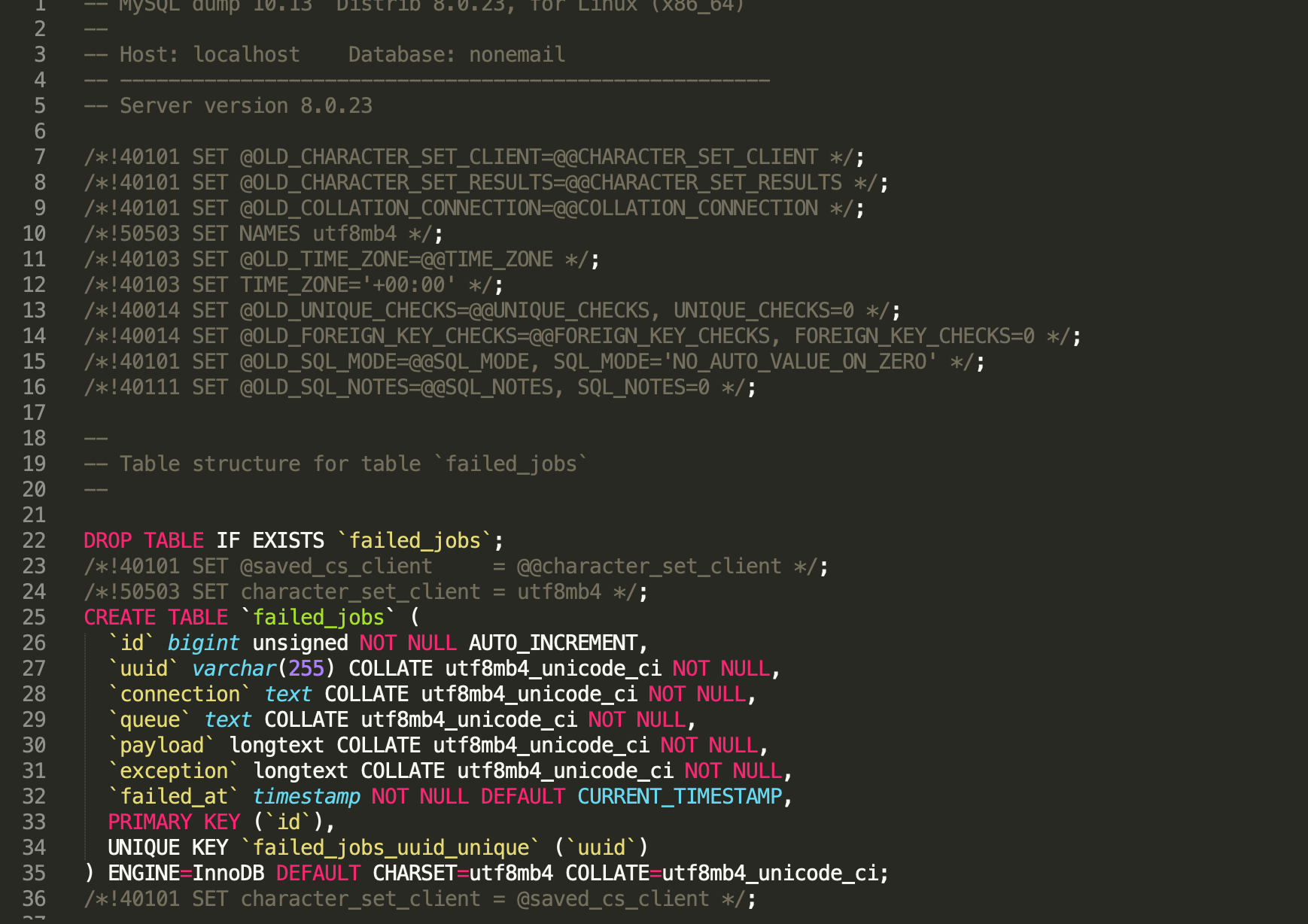
create table posts (
id int unsigned auto_increment primary key,
title varchar(255),
body text,
created datetime default null,
modified datetime default null
);
insert into posts (title, body, created) values
(‘title 1’, ‘body 1’, now()),
(‘title 2’, ‘body 2’, now()),
(‘title 3’, ‘body 3’, now());
select * from posts;
### cake install
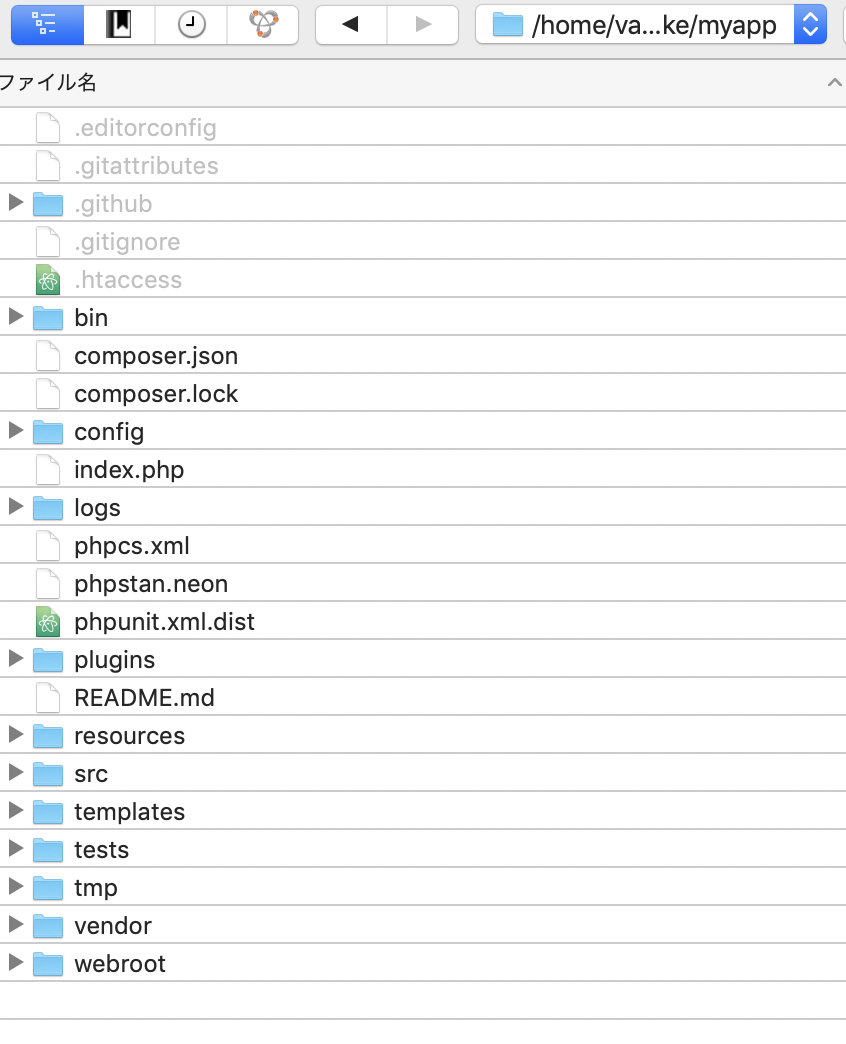
$ composer create-project –prefer-dist cakephp/app myapp


config/app_local.php
'username' => 'root',
'password' => 'hoge',
'database' => 'cakephp',
config/app.php
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'ja_JP'),
'defaultTimezone' => env('APP_DEFAULT_TIMEZONE', 'Asia/Tokyo'),
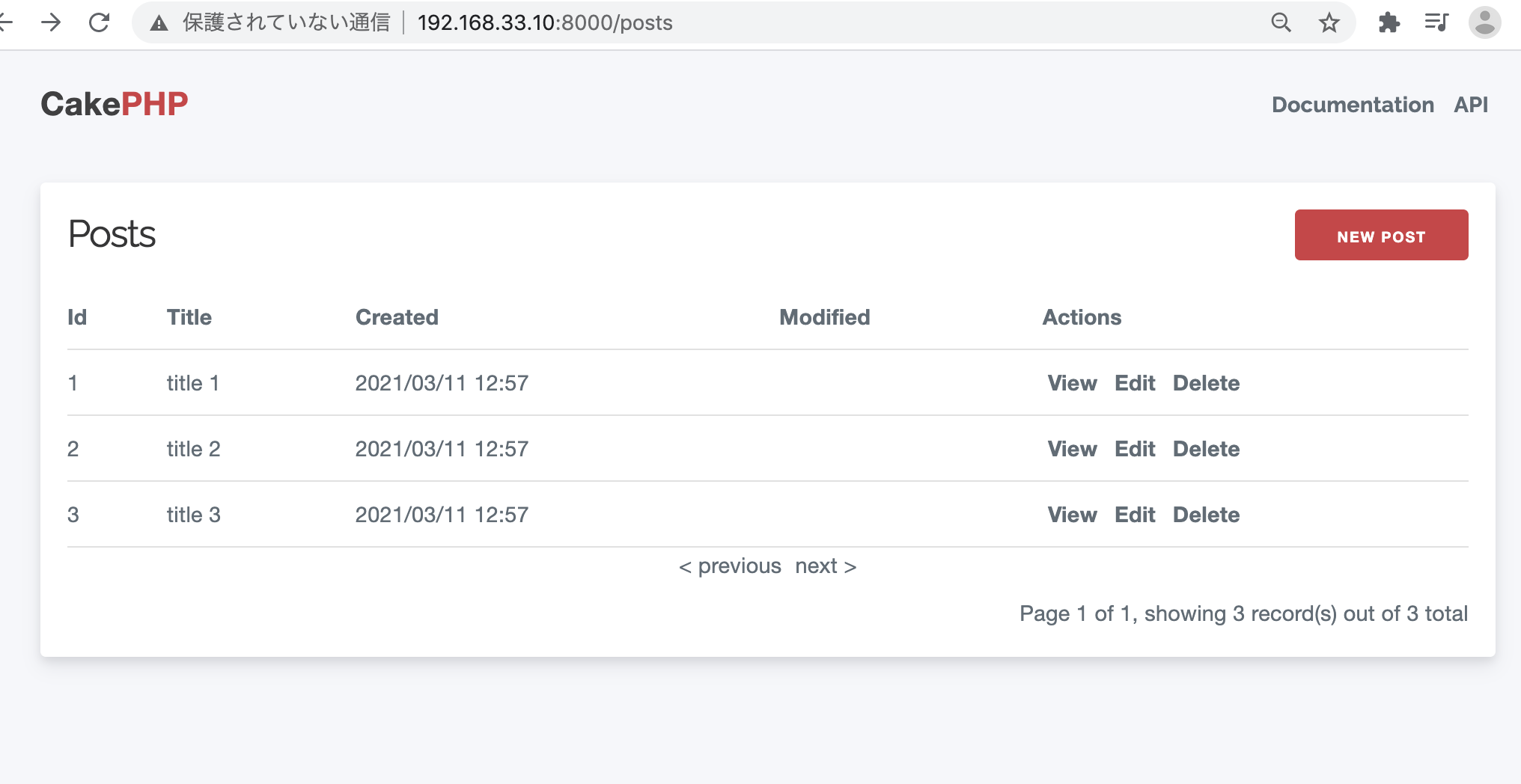
$ bin/cake bake all posts
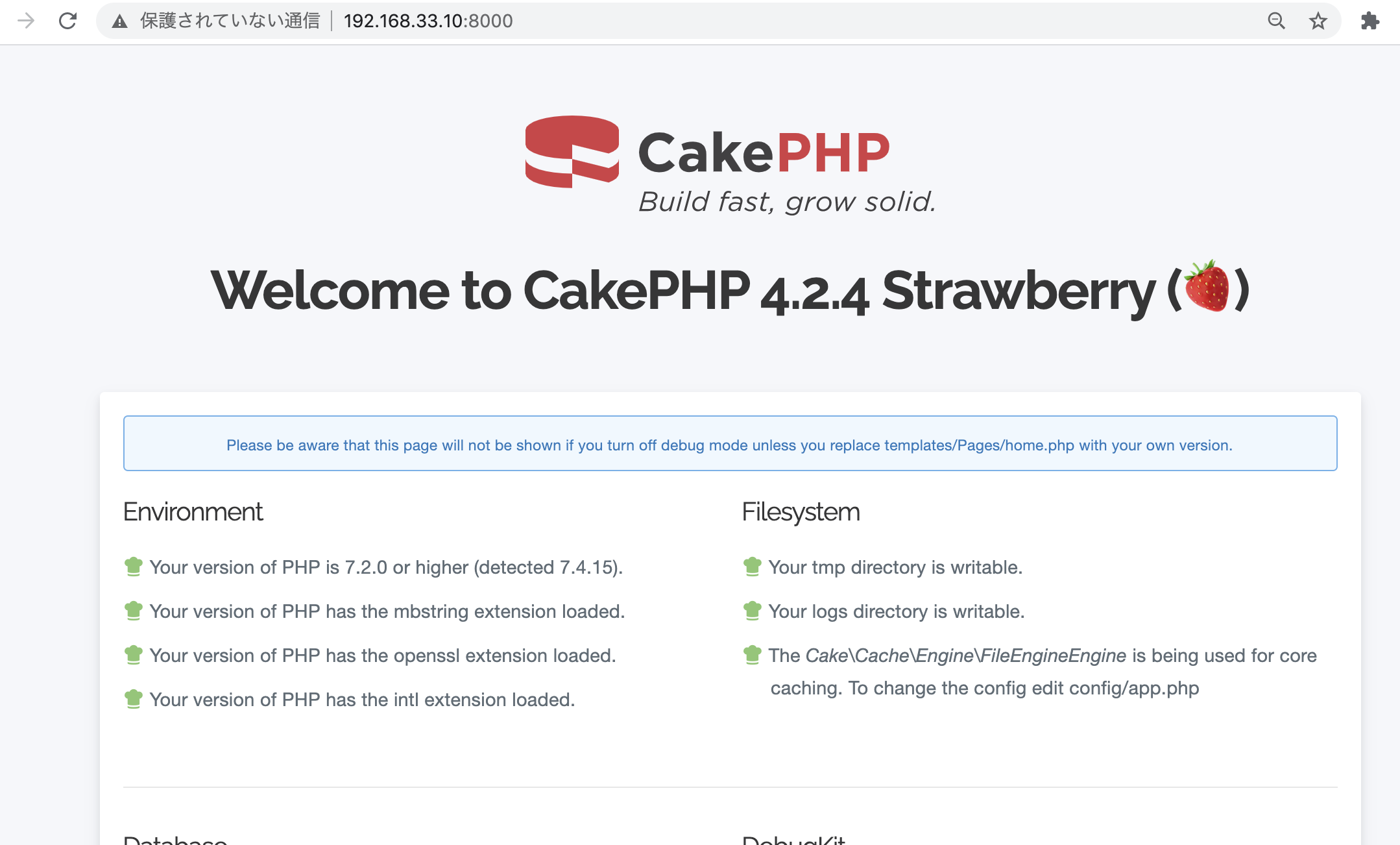
$ bin/cake server -H 192.168.33.10 -p 8000
http://192.168.33.10:8000/posts

あああああああああ、ちょっと思い出してきたー