4D Product DownloadのページからDLします。
https://us.4d.com/product-download/Feature-Release
4D Documentationを見ながらやっていきます。
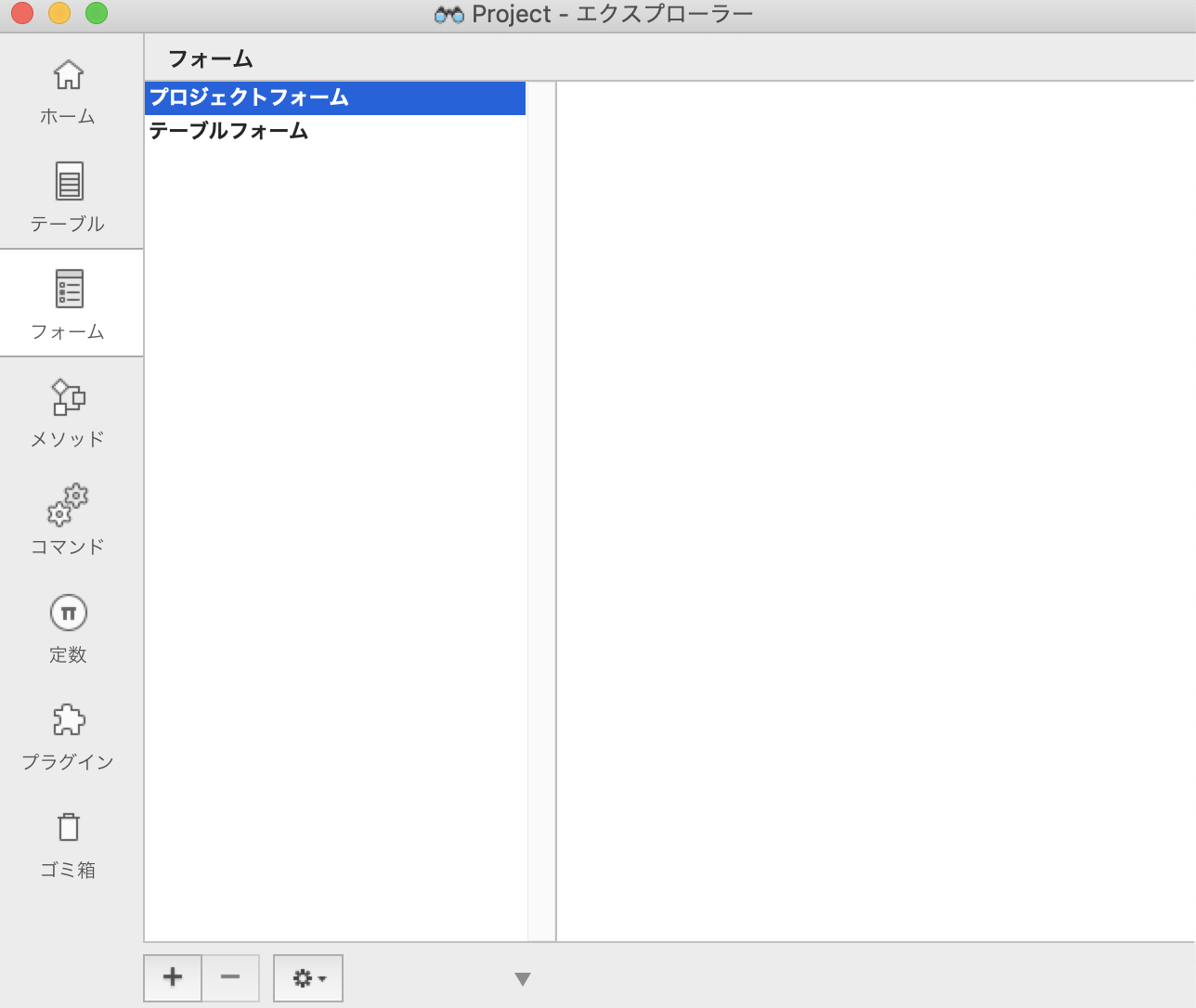
Projectを作ります。

Architecture of project
– components
– data
L logs
L settings
– documentation
– plugins
– project
L derivedData
L sources
L trash
– resources
– settings
– userPreferences.username
– WebFolder
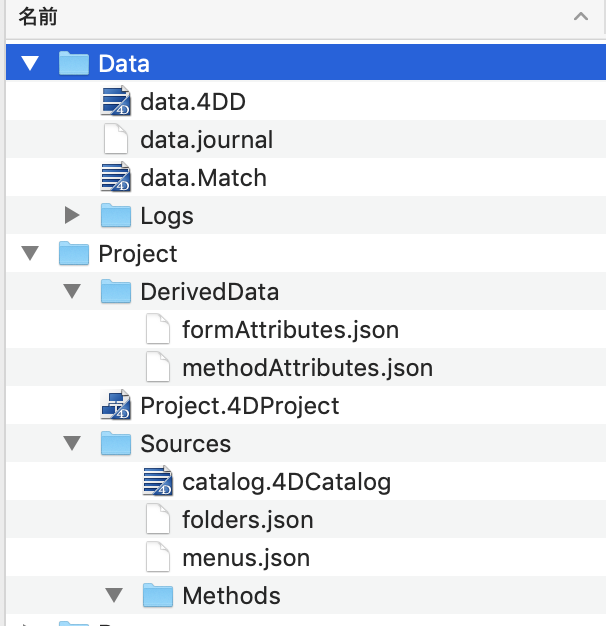
Project folder
– sources
L classes, databaseMethods, Methods, Forms, TableForms, Triggers
– DerivedData
– Trash

${appname}.4DProject: 4D, 4D server
設定ファイルはXMLやJSONで書かれてますね。
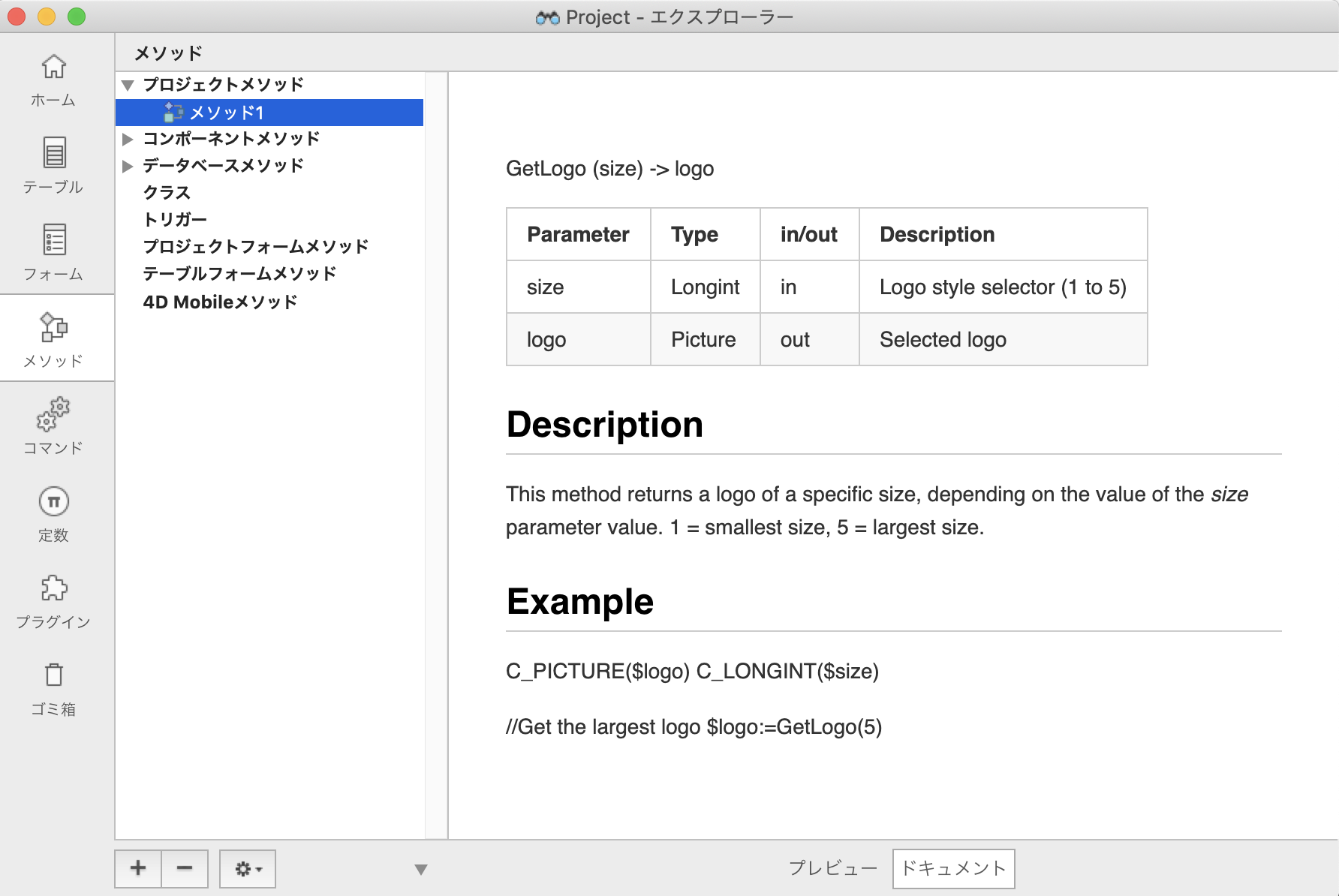
メソッドを作って、ドキュメントを書く。
<!-- This method returns a different logo depending on the size parameter --> GetLogo (size) -> logo | Parameter | Type | in/out | Description | | --------- | ------ | ------ | ----------- | | size | Longint | in | Logo style selector (1 to 5) | | logo | Picture | out | Selected logo | ## Description This method returns a logo of a specific size, depending on the value of the *size* parameter value. 1 = smallest size, 5 = largest size. ## Example C_PICTURE($logo) C_LONGINT($size) //Get the largest logo $logo:=GetLogo(5)

ちょっとだけ理解した。