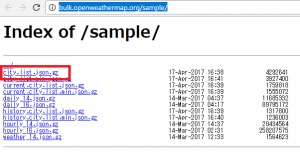
まず、city listをダウンロードします。
http://bulk.openweathermap.org/sample/

コマンドラインで、解凍します。
$ gzip -d city.list.json.gz
すると、city.list.jsonができます。
[vagrant@localhost weather]$ ls city.list.json index.php
jpanの国コードはjp
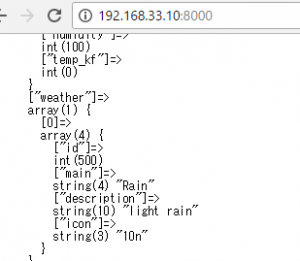
データを見てみましょう。
{
"id": 1850144,
"name": "Tōkyō-to",
"country": "JP",
"coord": {
"lon": 139.691711,
"lat": 35.689499
}
},
{
"id": 1848354,
"name": "Yokohama-shi",
"country": "JP",
"coord": {
"lon": 139.642502,
"lat": 35.447781
}
},
では、今回は丸の内(“Marunouchi”)でデータを取得してみます。
API Keyはサイトで30秒くらいで取得できます。
https://home.openweathermap.org/api_keys
<?php $city_code = "Marunouchi"; $API_KEY = "hoge"; $BASE_URL = "http://api.openweathermap.org/data/2.5/forecast/?q=Hachioji,jp&appid=".$API_KEY.""; $forecast = json_decode(file_get_contents($BASE_URL), true); echo "<pre>"; var_dump($forecast); echo "</pre>"; ?>
weather rain など返ってきてますね。