$ npm install -g pnpm
$ pnpm -v
10.6.5
$ npx create-next-app@latest nextjs-blog –use-pnpm
$ cd nextjs-blog
$ pnpm run dev

app/page.tsx
import Image from "next/image";
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<h1 className="text-4xl font-bold">Welcome!</h1>
<p className="text-xl">This is where our journey begins!</p>
</main>
);
}
[/code
$ mkdir -p app/about
$ touch app/about/page.tsx
export default function About() {
return (
<div className="p-24">
<h1 className="text-2xl font-bold mb-4">About My Blog</h1>
<p>This blog app is designed to share insights and knowledge.</p>
</div>
);
}
http://192.168.33.10:3000/about

appディレクトリで各ファイルが対応するURLに自動的にマッピングされる
publicは静的ファイル
next.config.jsはNext.jsの設定をカスタマイズ
export const posts = [
{id: '1', title: '最初の投稿', content: 'これは最初の投稿です', author: 'Alice', createdAt: new Date('2025-01-01')},
{id: '2', title: '2番目の投稿', content: 'これは2番目の投稿です', author: 'Bob', createdAt: new Date('2025-01-02')},
]
import Link from 'next/link';
import {posts} from '@/app/lib/placeholder-data';
export default function BlogList() {
return (
<div className="container mx-auto px-4 py-8">
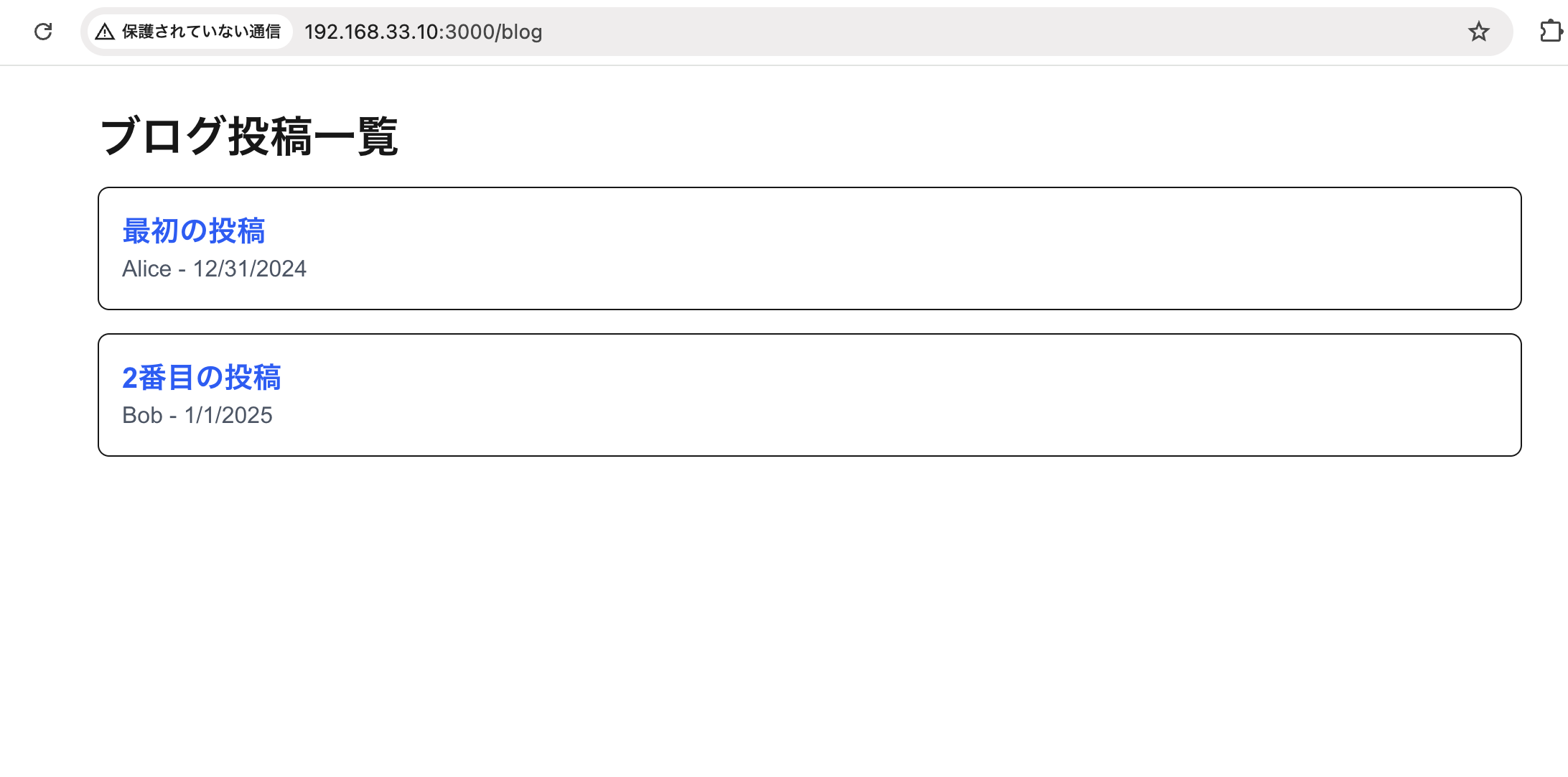
<h1 className="text-3xl font-bold mb-4">ブログ投稿一覧</h1>
<ul className="space-y-4">
{posts.map((post) => (
<li key={post.id} className="border p-4 rounded-lg">
<Link href={`/blog/${post.id}`} className="text-xl font-semibold text-blue-600 hover:underline">
{post.title}
</Link>
<p className="text-gray-600">{post.author} - {post.createdAt.toLocaleDateString()}</p>
</li>
))}
</ul>
</div>
);
}

なるほど、世界観は少しだけ理解しました^^
