Select BoxでCountry Listから選択するUIを作る為、Front Endの構築時は以下のmediacollegeのHTMLをはめこんだが、いざLaravel Collectiveで実装する際には、配列で持ってないないといけないので困った。
https://www.mediacollege.com/internet/samples/html/country-list.html
どうやらCountry Listのパッケージがあるみたい。
Github: Monarobase/country-list
### country-listのインストール
$ composer require monarobase/country-list
### configのproviderとaliasesにclass追加。
./config/app.php
'providers' => [
// ...
Monarobase\CountryList\CountryListServiceProvider::class,
],
'aliases' => [
// ...
'Countries' => Monarobase\CountryList\CountryListFacade::class,
],
### controller
AdminClientsController.php
use Monarobase\CountryList\CountryListFacade;
public function create() {
$countries = CountryListFacade::getList('en');
// dd($countries);
return view('admin.client.input', compact('countries'));
}
### Resources
input.blade.php
<div class="form-group">
{!! Form::label('country', '国・地域') !!}
{!! Form::select('country', $countries, null, ['class' => 'form-control col-md-4', 'placeholder' => 'Select Country...']) !!}
</div>

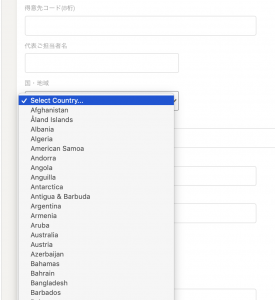
上手くできました。
CountryListFacade::getList(‘en’)でcountry listを配列で取得できます。
助かった、危うく無駄な時間を過ごすところだった。。。
