簡易的にcdnで実装したい。jqueryはbody内。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
resources/views/layouts のdefault.blade.phpを編集する。
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
<link rel="stylesheet" href="/css/styles.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
@yield('content')
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>
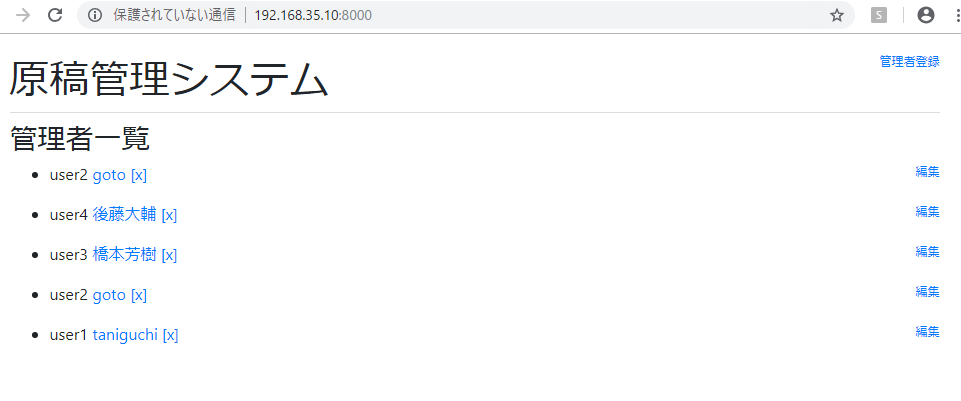
[vagrant@localhost laravel]$ php artisan serve –host 192.168.35.10
おいおい、おかしなことになってる。
まあbootstrapが動くことは分かったのでOK