<!DOCTYPE html>
<html lang="ja">
<head>
<style>
#toggleMenu{
overflow:hidden;
transition:all 0.5s;
background-color: #eee;
}
</style>
</head>
<body>
<button id="toggleMenuButton">ボタン</button>
<div id="toggleMenu">
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ul>
</div>
</body>
<script>
(function(window,document){
var _toggleMenuButton = document.getElementById('toggleMenuButton');
var _toggleMenu = document.getElementById('toggleMenu');
var _clientH;
init();
function init(){
_toggleMenu.style.height='auto';
_clientH = _toggleMenu.clientHeight;
_toggleMenu.style.height = '0px';
_toggleMenuButton.addEventListener('click', function(){clickToggle();},false);
}
function clickToggle(){
var lastH = _toggleMenu.style.height;
_toggleMenu.style.height = (lastH == '' || lastH == '0px') ? _clientH + 'px' : '0px';
}
})(window,document);
</script>
</html>

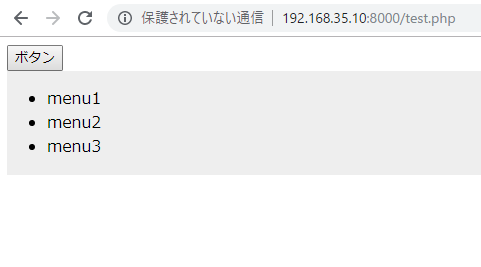
あー、これこれ、やりたかったの♪
