<body>
<div class="container">
<div class="row">
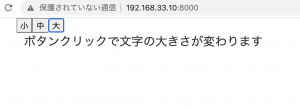
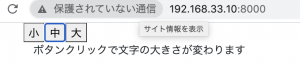
<button class="btn-s">小</button>
<button class="btn-m">中</button>
<button class="btn-l">大</button>
</div>
<div class="row">
<div class="col">
<p>ボタンクリックで文字の大きさが変わります</p>
</div>
</div>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
$(function(){
$('.btn-s').click(function(){
$("p").css('font-size','0.5em');
});
$('.btn-m').click(function(){
$("p").css('font-size','1em');
});
$('.btn-l').click(function(){
$("p").css('font-size','1.5em');
});
})
</script>
</body>



なんか難しいことやってるのかと思ったら、割と単純でワロタw
