<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
<style>
#acMenu dt {
display:block;
width:250px;
height:50px;
line-height: 50px;
text-align:center;
border:#666 1px solid;
cursor:pointer;
}
#acMenu dd{
background:#f2f2f2;
width:250px;
height:50px;
line-height:50px;
margin-left:0px;
text-align:center;
border:#666 1px solid;
display:none;
}
</style>
</head>
<body>
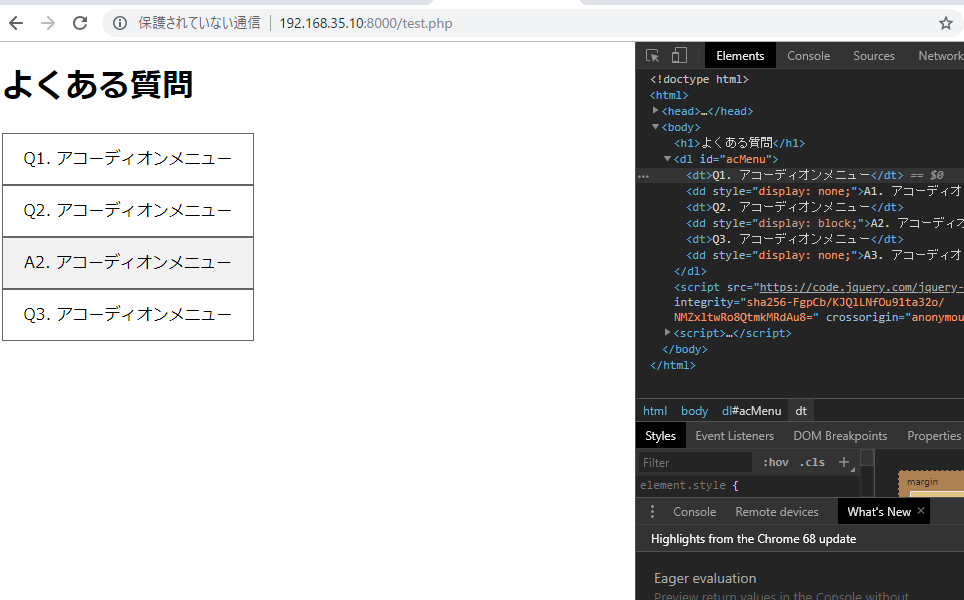
<h1>よくある質問</h1>
<dl id="acMenu">
<dt>Q1. アコーディオンメニュー</dt>
<dd>A1. アコーディオンメニュー</dd>
<dt>Q2. アコーディオンメニュー</dt>
<dd>A2. アコーディオンメニュー</dd>
<dt>Q3. アコーディオンメニュー</dt>
<dd>A3. アコーディオンメニュー</dd>
</dl>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script>
$(function(){
$("#acMenu dt").on("click", function(){
$(this).next().slideToggle();
});
});
</script>
</body>
</html>

OK!
これをフロントに当てはめていきます。
さて~~~~~~~~~~~、front側の画面は全部できたので、いよいよlaravel構築をしていきます。
長かった、2週間位?
次は、laravelなんだが、まずはDBのtableを作って、中にデータを入れて、表示するところからかな。
あ、思い出した、40X系のページ、50X系のページ、メンテナンス中画面のページを作成しないと駄目ですね。
