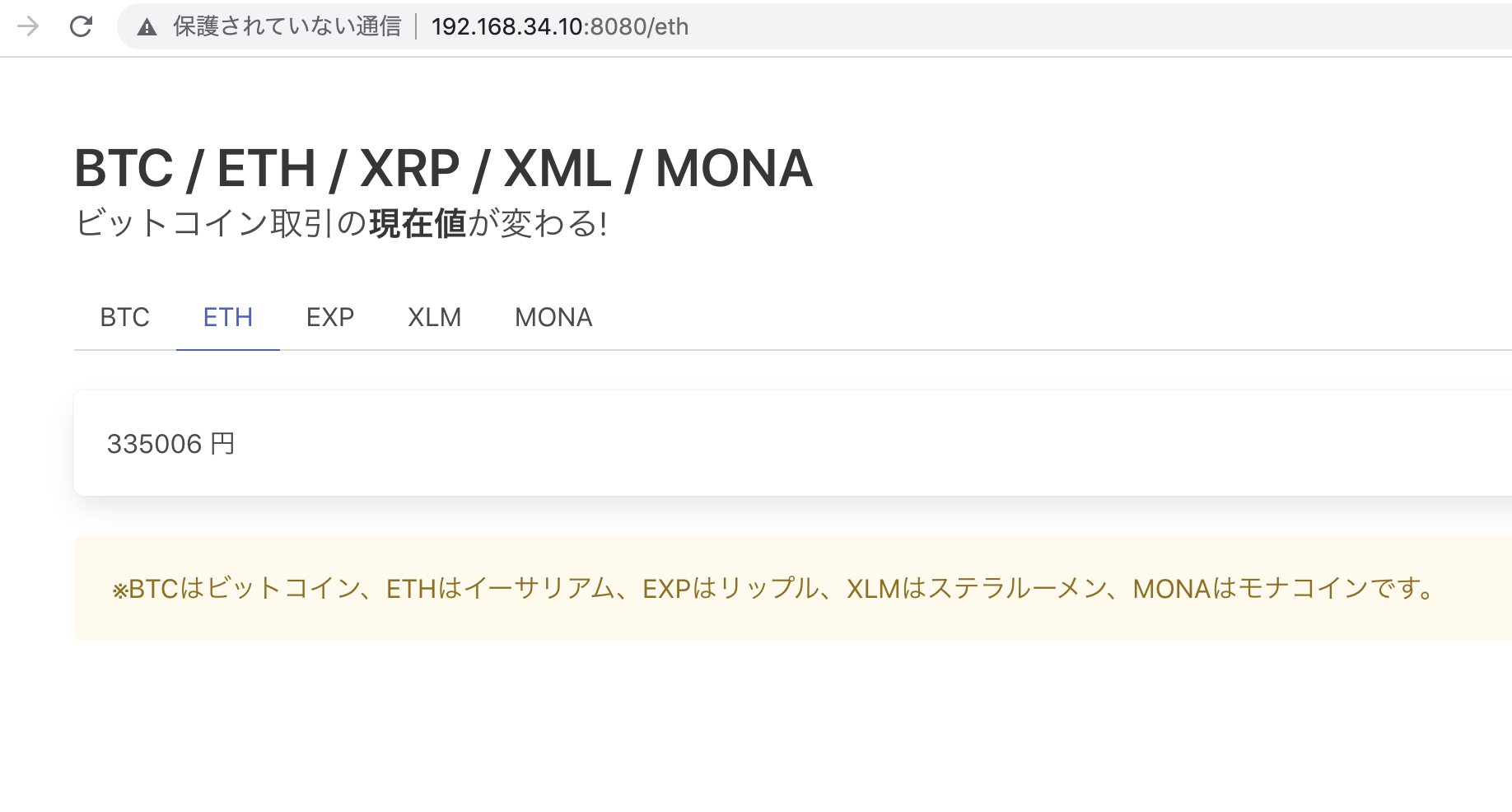
タブメニューで、URLのパスに応じてメニューのis-activeをつけたい時
L ulのli要素にclassで”is-active”をつけたい
html
<div class="tabs">
<ul id="mylist">
<li><a href="/btc">BTC</a></li>
<li><a href="/eth">ETH</a></li>
<li><a href="/xrp">EXP</a></li>
<li><a href="/xlm">XLM</a></li>
<li><a href="/mona">MONA</a></li>
</ul>
</div>
javascript側
L location.pathnameでURLを取得する
L querySelectorAllでli要素を全て取得する
L classList.addでclassを付与する
const pathname = location.pathname;
var i;
switch(pathname){
case '/btc':
i = 0;break;
case '/eth':
i = 1;break;
case '/xrp':
i = 2;break;
case '/xlm':
i = 3;break;
case '/mona':
i = 4;break;
}
var cols = document.querySelectorAll('#mylist li');
cols[i].classList.add('is-active');

OK
やりたいことの7割くらいまでは出来た
