ランダム関数は、Math.floor(Math.random() * types.length、tweetリンクは、twitter developerのweb intentsを使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>キャラ診断</title>
<style>
body {
text-align: center;
}
</style>
<link rel="stylesheet" href="styles.css">
</head>
<body>
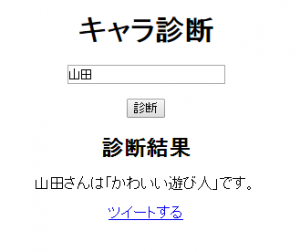
<h1>キャラ診断</h1>
<p><input type="text" id="name" value=""></p>
<p><input type="button" id="getResult" value="診断"></p>
<h2>診断結果</h2>
<p id="result">こちらに結果が表示されます。</p>
<div id="tweet"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function(){
$("#getResult").click(function(){
var name = $("#name").val();
// console.log(name);
if (name === ""){
alert("名前を入力してください!");
return;
}
// タイプの定義
var types = ["勇者","魔法使い","戦士","遊び人","スーパースター"];
var type = types[Math.floor(Math.random() * types.length)];
var character = ["賢い","勇ましい","かわいい","情けない","人気の"];
var character = character[Math.floor(Math.random() * character.length)];
var result = name + "さんは「" + character + type + "」です。";
$("#result").text(result);
var tweetLink = "<a href='https://twitter.com/intent/tweet?text="+ encodeURIComponent(result) +"&hashtags=chara' target='_blank'>ツイートする</a>";
$("#tweet").html(tweetLink);
});
});
</script>
</body>
</html>