1. facebookとinstagramのアカウントを開設(すでにある場合はスキップ)
2. instagramをビジネスアカウントへ変更
3. Facebookページの作成
4. FacebookページとInstagramビジネスアカウントの紐づけ
5. Facebookアプリ作成
6. アクセストークンを取得する ()
– InstagramグラフAPIエクスプローラーで、アクセストークンを取得
instagram_basic
instagram_manage_comments
instagram_manage_insights
instagram_manage_messages
instagram_content_publish
business_management
– 上記で取得した「アクセストークン」と、Facebookアプリの「アプリID」と「app secret」からアクセストークンを取得
https://graph.facebook.com/v4.0/oauth/access_token?grant_type=fb_exchange_token&client_id=[★アプリID]&client_secret=[★app secret]&fb_exchange_token=[★1番目のトークン]
– https://graph.facebook.com/v4.0/me?access_token=[★2番目のトークン] でIDを取得
– https://graph.facebook.com/v4.0/[★ここにIDを入力]/accounts?access_token=[★2番目のトークン]
– InstagramビジネスアカウントIDを取得
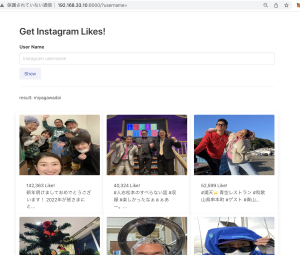
### htmlで表示
conf.php
<?php
return [
'business_id' => '${business_id}',
'access_token' => '${access_token}',
];
?>
index.php
<?php
$config = include(__DIR__ . '/conf.php');
$business_id = $config['business_id'];
$access_token = $config['access_token'];
if(isset($_GET['username']) && $_GET['username'] != ""){
$username = htmlspecialchars($_GET['username']);
} else {
$username = "miyagawadai";
}
$url = "https://graph.facebook.com/v4.0/" . $business_id ."?fields=business_discovery.username(" . $username . "){media{timestamp,media_url,like_count,comments_count,caption}}&access_token=" . $access_token;
try {
$json = json_decode(file_get_contents($url), true);
$results = $json['business_discovery']['media']['data'];
} catch (Exception $ex){
$results = "";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Get Instagram Likes!</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<style>
body {
margin: 50px 200px 50px;
}
.card {
width: 100%;
}
.card-content{
height: 120px;
}
</style>
</head>
<body>
<h1 class="title">Get Instagram Likes!</h1>
<form action="">
<div class="field">
<label class="label">User Name</label>
<div class="control">
<input class="input" type="text" name="username" placeholder="Instagram username">
</div>
</div>
<div class="control">
<button type="submit" class="button is-link is-light">Show</button>
</div>
</form>
<hr>
<?php
echo "result: " .$username."<br><br><br>";
echo "<div class='columns'>";
$i = 1;
foreach($results as $result){
echo "<div class='card column'><div class='card-image'><figure class='image is-4by3'><img src=" . $result['media_url'] ."></figure></div><div class='card-content'><div class='content'>" .number_format($result['like_count'])." Like!<br>".mb_substr($result['caption'], 0, 30)."...</div></div></div>" ;
if($i % 3 == 0) {
echo "</div><div class='columns'>";
}
$i++;
}
echo "</div>";
?>
</body>
</html>
defaultで”miyagawadai”さんのinstaを表示する様にしています。

ほう、
twitterよりも規約が厳しい模様
やってる人もそんなに多くないか…
