<style>
.thumb {
height: 100px;
width: 100px;
border: 1px solid #000;
margin: 10px 5px 0 0;
}
</style>
<input type="file" id="files" name="files[]" multiple /><br>
<output id="list"></output>
<script>
function handleFileSelect(evt){
var files = evt.target.files;
for (var i = 0, f; f = files[i]; i++) {
if (!f.type.match('image.*')) {
continue;
}
var reader = new FileReader();
reader.onload = (function(theFile){
return function(e){
var span = document.createElement('span');
span.innerHTML = ['<img class="thumb" src="', e.target.result,
'" title="', escape(theFile.name), '"/>'].join('');
document.getElementById('list').insertBefore(span, null);
};
})(f);
reader.readAsDataURL(f);
}
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>
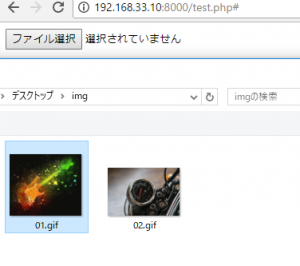
初期

画像を選択

選択後
なんだこりゃーー!!すげー

では繋げてみましょう。
<?php
for ($i=0; $i<count($_FILES['files']['name']); $i++) {
$file_ext = pathinfo($_FILES["files"]["name"][$i], PATHINFO_EXTENSION);
if (/*FileExtensionGetAllowUpload($file_ext) && */ is_uploaded_file($_FILES["files"]["tmp_name"][$i])) {
if(move_uploaded_file($_FILES["files"]["tmp_name"][$i], "upload/img/".$_FILES["files"]["name"][$i])) {
echo $_FILES["files"]["name"][$i] . "をアップロードしました。<br>";
} else {
echo "ファイルをアップロードできません。<br>";
}
} else {
echo "ファイルが選択されていません。<br>";
}
}
//アップロードできるファイルに拡張子の制限をかけたい時
function FileExtensionGetAllowUpload($ext){
$allow_ext = array("gif","jpg","jpeg","png","eps");
foreach($allow_ext as $v){
if ($v === $ext){
return 1;
}
}
return 0;
}
?>
<style>
.thumb {
height: 100px;
width: 100px;
border: 1px solid #000;
margin: 10px 5px 0 0;
}
</style>
<form action="#" method="post" enctype="multipart/form-data">
<input type="file" id="files" name="files[]" multiple />
<input type="submit" value="Send">
</form>
<output id="list"></output>
<script>
function handleFileSelect(evt){
var files = evt.target.files;
for (var i = 0, f; f = files[i]; i++) {
if (!f.type.match('image.*')) {
continue;
}
var reader = new FileReader();
reader.onload = (function(theFile){
return function(e){
var span = document.createElement('span');
span.innerHTML = ['<img class="thumb" src="', e.target.result,
'" title="', escape(theFile.name), '"/>'].join('');
document.getElementById('list').insertBefore(span, null);
};
})(f);
reader.readAsDataURL(f);
}
var output = [];
for (var i = 0, f; f = files[i]; i++) {
output.push('<li><strong>', escape(f.name), '</strong>(', f.type || 'n/a', ') -',
f.size, ' bytes, last modified: ',
f.lastModifiedDate.toLocaleDateString(), '</li>');
}
document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>';
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>
ほお

php側にもちゃんと渡されています。
