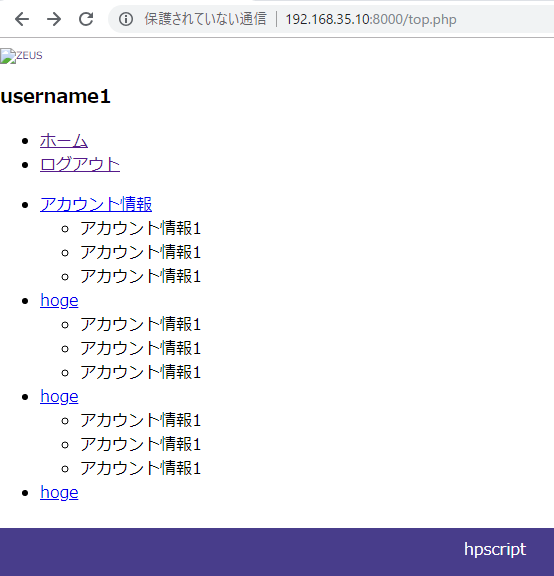
まずcssなしの状態
<div id="header">
<p class="logo"><a href="/"><img src="./src/img/logo.gif" alt="ZEUS" /></a></p>
<h3>username1</h3>
<ul id="helpNav">
<li><a href="/">ホーム</a></li>
<li><a href="/">ログアウト</a></li>
</ul>
<ul>
<li><a href="/product/">アカウント情報</a></li>
<ul>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
</ul>
<li><a href="/service/">hoge</a></li>
<ul>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
</ul>
<li><a href="/company/">hoge</a></li>
<ul>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
</ul>
<li><a href="/press/">hoge</a></li>
</ul>
</div>
さて、これからcssを触っていきます。