Webページ閲覧時、通常ではパソコンにインストールされているフォントしかブラウザで表示することが出来ませんが、「Webフォント」を使用すると任意のフォントを表示することが出来ます。
Google web fontの公式サイト
Google Web font

右のメニューバーで、Serif, Sans Serif, Display, Handwriting, Monospaceや、sortなどで、好みを選べます。
また、詳細にのページに行くと、誰が開発したかや、利用状況などを閲覧できます。
Google fontはheadタグとCSSに記入するだけで、簡単に利用できます。
例えば、以下のように記述します。
<!DOCTYPE html>
<html lang="ja" ng-app>
<head>
<meta charset="UTF-8">
<title>web fontの練習</title>
<link rel="stylesheet" type="text/css"
href="https://fonts.googleapis.com/css?family=Coiny|Tangerine">
<style>
h1 {
font-family: 'Coiny', serif;
}
p {
font-family: 'Tangerine', serif;
}
</style>
</head>
<body>
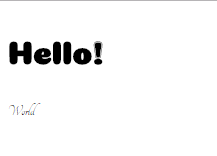
<h1>Hello!</h1>
<p>World</p>
</body>
</html>