<!DOCTYPE html>
<html lang="ja" ng-app>
<head>
<meta charset="UTF-8">
<title>Google chart</title>
<script src="https://www.google.com/jsapi"></script>
<script>
google.load('visualization', '1.0', {'packages' : ['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart(){
// データを用意
// グラフのオプション
// 描画する
var data = new google.visualization.DataTable();
data.addColumn('string', '年');
data.addColumn('number', '売上');
data.addColumn('number', '利益');
data.addRows([
['2000', 500, 300],
['2001', 600, 320],
['2002', 800, 200],
['2003', 400, 200],
['2004', 200, 100],
]);
var options = {
title: '業績推移',
width: 500,
height: 500,
isStack: true
}
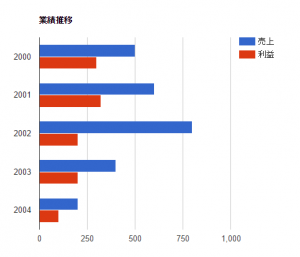
var chart = new google.visualization.BarChart(document.getElementById('chart'));
chart.draw(data, options);
}
</script>
<body>
<div id="chart"></div>
<h1></h1>
<p></p>
</body>
</html>

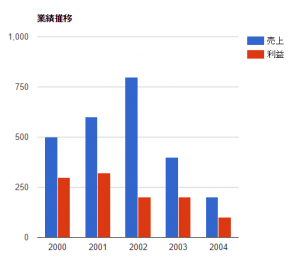
bar chartをcolumnにすると縦棒グラフになります。
var chart = new google.visualization.ColumnChart(document.getElementById(‘chart’));

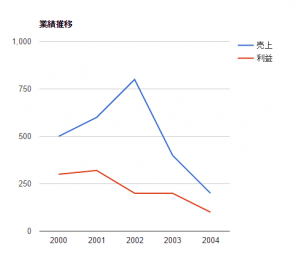
棒グラフはLineです。
var chart = new google.visualization.LineChart(document.getElementById(‘chart’));