国際${○○○}細胞治療研究会のHPで地球儀が実装されていたのを見て、地球儀を実装したいと思った。
Gio.jsで簡単に書けるらしい。ということで、早速作っていきたいと思う。
$ npm install giojs –save
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="globalArea" style="width:800px;height:420px"></div>
<script src="https://threejs.org/build/three.min.js"></script>
<script src="https://raw.githack.com/syt123450/giojs/master/build/gio.min.js"></script>
<script>
var container = document.getElementById("globalArea");
var controller = new GIO.Controller(container);
controller.init();
</script>
</body>
</html>

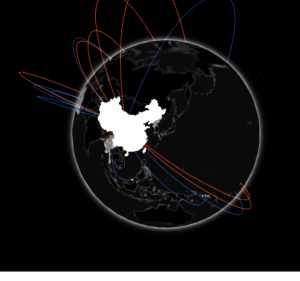
デザインが嫌いだな。中国中心なのが嫌だ。
<script src="https://raw.githack.com/syt123450/giojs/master/assets/data/sampleData.js"></script>
<script>
var container = document.getElementById("globalArea");
var controller = new GIO.Controller(container);
controller.init();
controller.addData( data );
</script>

country dataはここから取る
https://github.com/syt123450/giojs/blob/master/src/countryInfo/CountryData.js
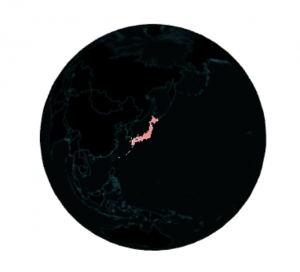
<script>
var container = document.getElementById("globalArea");
var config = {
control: {
"initCountry": "JP",
},
//カラーの設定
color: {
surface: 1744048,
selected: 0xff8888,
background: 0xffffff
},
}
// var data_set = {
// "e": "JP",
// "i": "US",
// "v": Math.floor(Math.random() * (max - min + 1) + min),
// }
var controller = new GIO.Controller(container, config);
// controller.addData(data_set);
controller.init();
</script>
地球儀、使う前は凄い憧れたけど、実際に使うと、だから何?って感じになるな。