/dist/login/html
<body> <div class="wrapper"> <div class="container"> // 省略 </div> <footer> <p>(c)hanbai all right reserved.</p> </footer> </div> </body>
/src/scss/style.scss
.wrapper {
min-height: 100vh;
position: relative;
padding-bottom: 120px;
box-sizing: border-box;
}
footer {
width: 100%;
background-color: #89c7de;
color: #fff;
text-align: center;
padding: 30px 0;
position: absolute;
bottom: 0;
}
pc

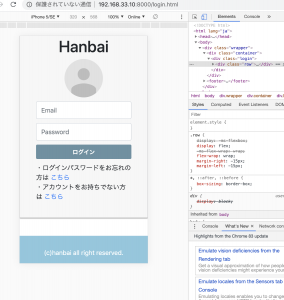
sp

OK! 続いてTopページを作っていきます^^
あ、コピーライトはhtmlでは ©でした。
<footer> <p>© hanbai All Right Reserved.</p> </footer>

ま、Djangoのインクルード時に修正すればいいのですが、気づいたタイミングで変えます。
