app.py
from flask import Flask
from flask import Flask, redirect, url_for, render_template
app = Flask(__name__)
app.config.update(dict(
DATABASE = os.path.join(app.root_path, 'db.sqlite3'),
SECRET_KEY='foo-baa',
))
@app.route('/')
def index():
return render_template('index.html', result{})
@app.route('/create')
def create():
return render_template('edit.html')
@app.route('/analysis', methods=['POST'])
def analysis():
return redirect(url_for('view', pk=0))
@app.route('/delete/<pk>')
def delete(pk)
return redirect(url_for('index'))
@app.route('/view/<pk>')
def view(pk):
return render_template("index.html", values=values)
if __name__ == '__main__':
app.run(debug=True, host='192.168.33.10', port=8000)
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>簡易分析ツール</title>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" type=text/css href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
<header>
<div class="navbar navbar-dark bg-dark box-shadow">
<div class="container d-flex justify-content-between">
<a href="/" class="navbar-brand d-flex align-items-center">
<strong>簡易分析ツール</strong>
</a>
</div>
</div>
</header>
<div class="container">
{% block body %}
{% endblock %}
</div>
</body>
</html>
edit.html
{% extends "base.html" %}
{% block body %}
<h1>新規分析</h1>
<form action="{{ url_for('analysis') }}">
<label>タイトル</label>
<input class="form-control" type="text" size="30" name="title">
<label>分析データ</label>
<textarea class="form-control" name="data" rows="5"></textarea>
<input class="btn btn-primary" type="submit" value="送信">
</form>
{% endblock %}
view.html
{% extends "base.html" %}
{% block body %}
<h1>結果参照</h1>
<h3>0:サンプルタイトル</h3>
<p>2022/01/01 12:00</p>
<div class="row">
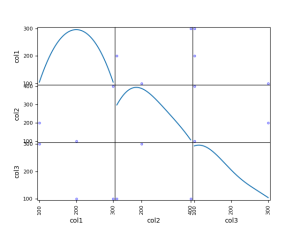
ここにグラフを配置
</div>
<div class="row">
<textarea class="form-control" name="data" rows="5">テストデータ</textarea>
</div>
<br><br>
{% endblock %}
http://192.168.33.10:8000/

ほう、これは凄い
Djangoに似てる
