<head>
<meta charset="utf-8">
<title>Document</title>
<style>
.dd {
line-height:300px;
text-align:center;
font-size:12px;
color:#ccc;
width:300px;
height:300px;
border:1px dotted #ccc;
}
</style>
</head>
<body>
<div class="dd">ファイルをドラッグ&ドロップしてください</div>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script>
$(".dd").on("drop", function(e){
e.preventDefault();
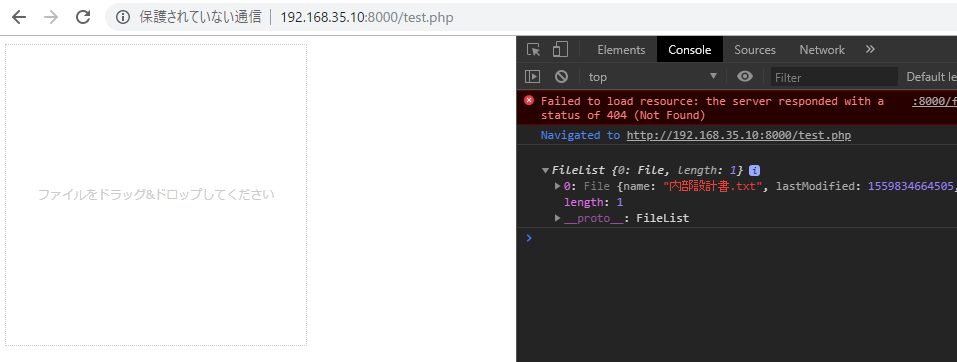
console.log(e.originalEvent.dataTransfer.files);
});
$(".dd").on("dragover",function(e){
e.preventDefault();
});
</script>
</body>

うん。
>ベントが明示的に処理されない場合に user agent に、そのデフォルトアクションを通常どおりに行うべきではないと伝えます。
え?何を言ってるのかさっぱりわからない。
デフォルトの操作をさせないって意味?
drag系のイベントに以下があるが、dragとdrop, dragenterは解るが、、、
dragover dragenter dragend drag drop
あ、mozillaに書いてありますね。
https://developer.mozilla.org/ja/docs/Web/API/HTML_Drag_and_Drop_API
> dragenter
ドラッグ中に、マウスポインタが要素の上に乗った最初の時点で発行されます。
> dragover
このイベントは、ドラッグ中にマウスポインタが要素の上で動いた時に発行されます。
> drag
このイベントは、ドラッグ操作が行われている間、ドラッグ元の要素(※ dragstart イベントが発行された要素)において定期的に発行されます。
> drop
drop イベントは、ドラッグ操作の最後に、ドロップされた位置の要素において発行されます。
> dragend
ドラッグ元の要素は、ドロップに成功したかどうかに関わらず、ドラッグ操作が完了した時に dragend イベントを受け取ります。
なんだこれ、”drag”って、定期的に発行されるって、意味不明だな。
