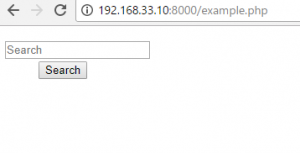
まず、スタイリングしていない状態です。
<body> <form action="/" name="search1" method="post"> <dl class="search1"> <dt><input type="text" name="search" value="" placeholder="Search"></dt> <dd><button>Search</button></dd> </dl> </body>

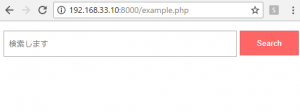
<style>
dl.search {
position:relative;
}
dl.search dt{
margin-right:105px;
padding:8px;
background-color:#fff;
border:1px solid #aaa;
}
dl.search dd{
position:absolute;
top:0;
right:0;
}
dl.search dt input{
width:100%;
height:24px;
line-heigh:24px;
background:none;
border:none;
}
dl.search dd {
position:absolute;
top:0;
right:0;
}
dl.search dd button{
display:block;
width:100px;
height:42px;
color:#fff;
line-height:40px;
text-align:center;
background-color:#f66;
border:1px solid #c66;
}
</style>