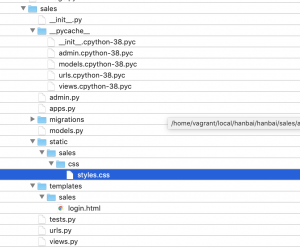
まずsales配下にstaticフォルダ、その配下にsalesフォルダ、更にその下にcssフォルダを作成します。

/sales/static/sales/css/style.css
// 省略 ※webpackでsassから作ったcssを置く

/templates/sales/login.html
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ログイン | hanbai - メールアドレス、パスワードを入力してください</title>
// 省略
<link rel="stylesheet" href="{% static 'sales/css/styles.css' %}">
<script src="/js/main.js"></script>
</head>
// 省略

imgフォルダも作ります。
<img id="profile-img" class="profile-img-card" src="{% static 'sales/img/avatar.png' %}">

Wow!! なるほど、Djangoオモロイ!
取り敢えずこれはモデルの前に先に全部のurlspatternとtemplate嵌め込みをやれば良いのかな。順番がよくわからないが、フロント部分から手を付けた方が効率的そう。
