得意先リスト一覧ページで、各クライアントの行で削除ボタンを押下した時に、操作ミスによる削除を防ぐため、直ぐに削除するのではなく、remodalで一度確認画面をかまして削除するようにしたい。

### document.getElementsByNameで値を渡そうとした場合
渡す値が一つであれば、getElementsByName、getElementByIdなどで取得が出来る
ただし、forループで回している場合、同じ値を渡してしまい上手くいかない
*.html
{% for item in data %}
<tr>
<td id="hoge">{{item.id}}</td>
<td class="text-nowrap">{{item.name}}</td>
<td class="text-nowrap">〒{{item.zipcode}} {{item.prefecture}}{{item.address|truncatechars:20}}</td>
<td>4</td>
<td>6</td>
<td class="text-nowrap"><button class="btn btn-light" onclick="location.href='/client/detail#{{item.id}}'">詳細</button> <button class="btn btn-light" onclick="location.href='/client/edit#{{item.id}}'">編集</button> <button class="btn btn-light" onclick="location.href='#modal'" name="target" value="{{item.id}}">削除</button></td>
</tr>
{% endfor %}
remodal & javascript
<div class="remodal" data-remodal-id="modal">
<form method="post" action="/client/delete" id="form_id">
{% csrf_token %}
<button data-remodal-action="close" class="remodal-close"></button>
<input type="hidden" id="client_id" name="client_id" value="00">
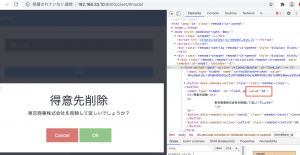
<h1>得意先削除</h1>
<p>
東京商事株式会社を削除して宜しいでしょうか?
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</form>
</div>
<script src="{% static 'sales/js/remodal.min.js' %}"></script>
<script>
var remodal = $('[data-remodal-id=modal]').remodal();
$(document).on('opened', remodal, function () {
var target = document.getElementsByName('target').value;
console.log(target);
});
$(document).on('confirmation', remodal, function(){
$('#form_id').submit();
});
</script>
### buttonをaタグで囲って、idを渡す
*.html
<a href="#modal"><button class="btn btn-light del" id="{{item.id}}">削除</button></a>
remodal & javascript
// remodal
<div class="remodal" data-remodal-id="modal">
<form method="post" action="/client/delete" id="form_id">
{% csrf_token %}
<button data-remodal-action="close" class="remodal-close"></button>
<input type="hidden" id="client_id">
<h1>得意先削除</h1>
<p>
東京商事株式会社を削除して宜しいでしょうか?
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</form>
</div>
// javascript
$('.del').on('click', function(){
var id = $(this).attr("id");
document.getElementById("client_id").setAttribute("value", id);
})
js側では、on clickでidの値を取得して、getElementById(“client_id”).setAttribute(“value”, id);でformのhiddenのinputにセットすると上手くいきます。idをセットする場所をinputではなくactionのリンク先につけてgetでidを取得しても良いでしょう。

laravelで同じような仕組みを作っていたので、githubでソースコードを確認して実装しました。ここはDjangoってよりもループ処理の時のremodalとJavaScriptの実装の仕方ですね。
