前提: MySQLの中にデータが入っています。
mysql> select * from sales_master;
+—-+————————————–+——–+———-+————+—————————-+————–+————–+——————–+————–+—————–+—————————-+—————————-+
| id | name | office | zipcode | prefecture | address | tel | fax | mail | name_top | position_top | created_at | updated_at |
+—-+————————————–+——–+———-+————+—————————-+————–+————–+——————–+————–+—————–+—————————-+—————————-+
| 1 | 東京テクノロジー株式会社 | 本社 | 100-6321 | 東京都 | 千代田区丸の内2-4-1 | 03-1234-5678 | 03-1234-5679 | info@tokyotech.com | 山田太郎 | 代表取締役 | 2020-08-22 15:00:00.000000 | 2020-08-22 15:00:00.000000 |
+—-+————————————–+——–+———-+————+—————————-+————–+————–+——————–+————–+—————–+—————————-+—————————-+
1 row in set (0.00 sec)
### template側
まず、データを表示させるtemplateを作成します。
/sales/urls.py
urlpatterns = [
// 省略
path('master/edit', views.master, name='master'),
path('master/detail', views.master_detail, name='master_detail'),
// 省略
]
/sales/views.py
def master_detail(request): return render(request, 'sales/master_detail.html')
/templates/sales/master_detail.html
{% extends 'sales/layout.html' %}
{% load static %}
{% block title %}自社基本情報 | hanbai - 自社基本情報を表示しています{% endblock %}
{% block description %}<meta name="Description" content="見積管理、在庫管理、販売管理はhanbai">{% endblock %}
{% block header_script %}
// 省略
{% endblock %}
{% block content %}
<div class="client">
<nav aria-label="パンくずリスト">
<ol class="breadcrumb">
<li class="breadcrumb-item" aria-current="page">得意先詳細:○○株式会社</li>
</ol>
</nav>
<table class="table">
<tr>
<td class="bg">会社名</td>
<td>ABC商事株式会社</td>
<td class="bg">事業所</td>
<td>本社</td>
</tr>
<tr>
<td class="bg">郵便番号</td>
<td>100-0001</td>
<td class="bg">都道府県</td>
<td>東京都</td>
</tr>
<tr>
<td class="bg">住所</td>
<td colspan="3">千代田区大手町1-1-1</td>
</tr>
<tr>
<td class="bg">電話番号</td>
<td>03-1234-5678</td>
<td class="bg">FAX</td>
<td>03-1234-5679</td>
</tr>
<tr>
<td class="bg">会社メールアドレス</td>
<td colspan="3">info@abc.co.jp</td>
</tr>
<tr>
<td class="bg">代表者</td>
<td>山田太郎</td>
<td class="bg">代表者役職</td>
<td>代表取締役</td>
</tr>
<tr>
<td class="bg">登録日時</td>
<td>2020/08/20</td>
<td class="bg">更新日時</td>
<td>2020/08/20</td>
</tr>
</table>
<br>
</div>
{% endblock %}
{% block script %}
{% endblock %}

ここにmysqlからデータを引っ張ってくる
### views.pyの編集
/sales/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .models import Master
def master_detail(request):
data = Master.objects.get(id=1)
params = {
'data' : data
}
return render(request, 'sales/master_detail.html', params)
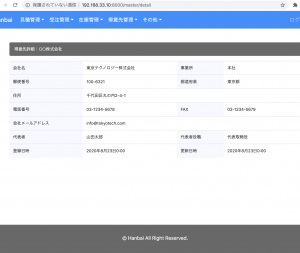
### template側
/templates/sales/master_detail.html
<table class="table">
<tr>
<td class="bg">会社名</td>
<td>{{data.name}}</td>
<td class="bg">事業所</td>
<td>{{data.office}}</td>
</tr>
<tr>
<td class="bg">郵便番号</td>
<td>{{data.zipcode}}</td>
<td class="bg">都道府県</td>
<td>{{data.prefecture}}</td>
</tr>
<tr>
<td class="bg">住所</td>
<td colspan="3">{{data.address}}</td>
</tr>
<tr>
<td class="bg">電話番号</td>
<td>{{data.tel}}</td>
<td class="bg">FAX</td>
<td>{{data.fax}}</td>
</tr>
<tr>
<td class="bg">会社メールアドレス</td>
<td colspan="3">{{data.mail}}</td>
</tr>
<tr>
<td class="bg">代表者</td>
<td>{{data.name_top}}</td>
<td class="bg">代表者役職</td>
<td>{{data.position_top}}</td>
</tr>
<tr>
<td class="bg">登録日時</td>
<td>{{data.created_at}}</td>
<td class="bg">更新日時</td>
<td>{{data.updated_at}}</td>
</tr>
</table>

おおおお、何事もなく表示できました。割と簡単すぎた。
1件だけ取得した場合はforループで回す必要がない為、html側では{{data.${カラム名}}}とするだけですね。
created_atとupdate_atは、mysql側では”2020-08-22 15:00:00.000000″で入っているのに、view側では”2020年8月23日0:00″で表示されているので、ここを直したい。
