Formクラスを使いつつ、テンプレート側でスタイリングする為、django-widdget-tweaksを使用します。
$ pip install django-widget-tweaks
/hanbai/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sales',
'widget_tweaks',
]
/sales/forms.py
from django import forms class MasterForm(forms.Form): name = forms.CharField(label='name') office = forms.CharField(label='office') zipcode = forms.CharField(label='zipcode') prefecture = forms.CharField(label='prefecture') address = forms.CharField(label='address') tel = forms.CharField(label='tel') fax = forms.CharField(label='fax') email = forms.EmailField(label='email') name_top = forms.CharField(label='name_top') position_top = forms.CharField(label='position_top')
/sales/views.py
def master_detail(request):
data = Master.objects.get(id=1)
params = {
'data' : data
}
return render(request, 'sales/master_detail.html', params)
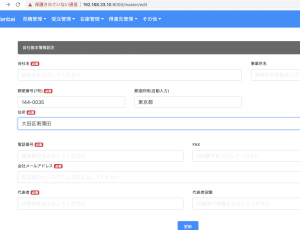
/sales/templates/sales/master.html
{% load widget_tweaks %}
// 省略
<form action="{% url 'master_complete' %}" method="post">
{% csrf_token %}
<div class="row">
<div class="col-sm">
<label for="name">会社名 <span class="badge badge-danger">必須</span></label>
<!-- <input type="text" class="form-control" id="name" name="name" placeholder="会社名を入力してください" required> -->
{% render_field form.name class="form-control" placeholder="会社名を入力してください" %}
</div>
<div class="col-md-4">
<label for="office">事業所名</label>
<!-- <input type="text" class="form-control" id="office" name="office" placeholder="事業所の名称を入力してください" > -->
{% render_field form.office class="form-control" placeholder="事業所の名称を入力してください" %}
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="zipcode">郵便番号(7桁) <span class="badge badge-danger">必須</span></label>
<!-- <input type="text" class="form-control" id="zip" name="zipcode" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','prefecture', 'address');" placeholder="7桁の郵便番号を入力してください" > -->
{% render_field form.zipcode class="form-control" placeholder="都道府県を入力してください" id="zip" name="zipcode" onkeyup="AjaxZip3.zip2addr(this,``,`prefecture`, `address`);" %}
</div>
<div class="col-md-4">
<label for="prefecture">都道府県(自動入力)</label>
<!-- <input type="text" name="prefecture" class="form-control" id="prefecture" placeholder="都道府県を入力してください" > -->
{% render_field form.prefecture class="form-control" placeholder="都道府県を入力してください" %}
</div>
</div>
<div class="form-group">
<label for="address">住所 <span class="badge badge-danger">必須</span></label>
<!-- <input type="text" name="address" class="form-control" id="address" placeholder="住所を入力してください" > -->
{% render_field form.address class="form-control" placeholder="住所を入力してください" %}
</div>
<br>
<div class="row">
<div class="col-sm">
<label for="tel">電話番号 <span class="badge badge-danger">必須</span></label>
<!-- <input type="text" class="form-control" id="tel" name="tel" placeholder="電話番号を入力してください" > -->
{% render_field form.tel class="form-control" placeholder="電話番号を入力してください" %}
</div>
<div class="col-sm">
<label for="fax">FAX</label>
<!-- <input type="text" class="form-control" id="fax" name="fax" placeholder="FAX番号を入力してください" > -->
{% render_field form.fax class="form-control" placeholder="FAX番号を入力してください" %}
</div>
</div>
<div class="form-group">
<label for="email">会社メールアドレス <span class="badge badge-danger">必須</span></label>
<!-- <input type="email" class="form-control" id="email" name="mail" placeholder="担当者のメールアドレスを入力してください" > -->
{% render_field form.email class="form-control" placeholder="担当者のメールアドレスを入力してください" %}
</div>
<div class="row">
<div class="col-sm">
<label for="name_top">代表者 <span class="badge badge-danger">必須</span></label>
<!-- <input type="text" class="form-control" id="name_top" name="name_top" placeholder="代表者名を入力してください" > -->
{% render_field form.name_top class="form-control" placeholder="代表者名を入力してください" %}
</div>
<div class="col-sm">
<label for="position_top">代表者役職</label>
<!-- <input type="text" class="form-control" id="position_top" name="position_top" placeholder="代表者の役職を入力してください" > -->
{% render_field form.position_top class="form-control" placeholder="代表者の役職を入力してください" %}
</div>
</div>
<br><br>
<div class="col text-center">
<button class="btn" type="submit">更新</button>
</div>
</form>
ajaxの部分も問題なく動きます。