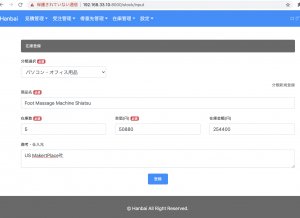
### template側
widget_tweaksでforms.pyからformを作っていきます。

### views.py
mysqlに生成した直後に、生成したばかりのレコードidを*.objects.order_by(“id”).last()で取得して、qrコードのurlに付番する。
def stock_complete(request):
if(request.method == 'POST'):
data = StocksForm(request.POST)
if data.is_valid():
// データ作成
category_id = request.POST['category']
name = request.POST['name']
unit = request.POST['unit']
price = request.POST['price']
total = request.POST['total']
remark = request.POST['remark']
stock = Stocks(category_id=category_id, name=name, unit=unit, price=price, total=total, remark=remark)
stock.save()
// qrコード作成
new_data = Stocks.objects.order_by("id").last()
qr = qrcode.QRCode()
qr.add_data('http://192.168.33.10:8000/qrcode/' + str(new_data.id))
qr.make()
img = qr.make_image()
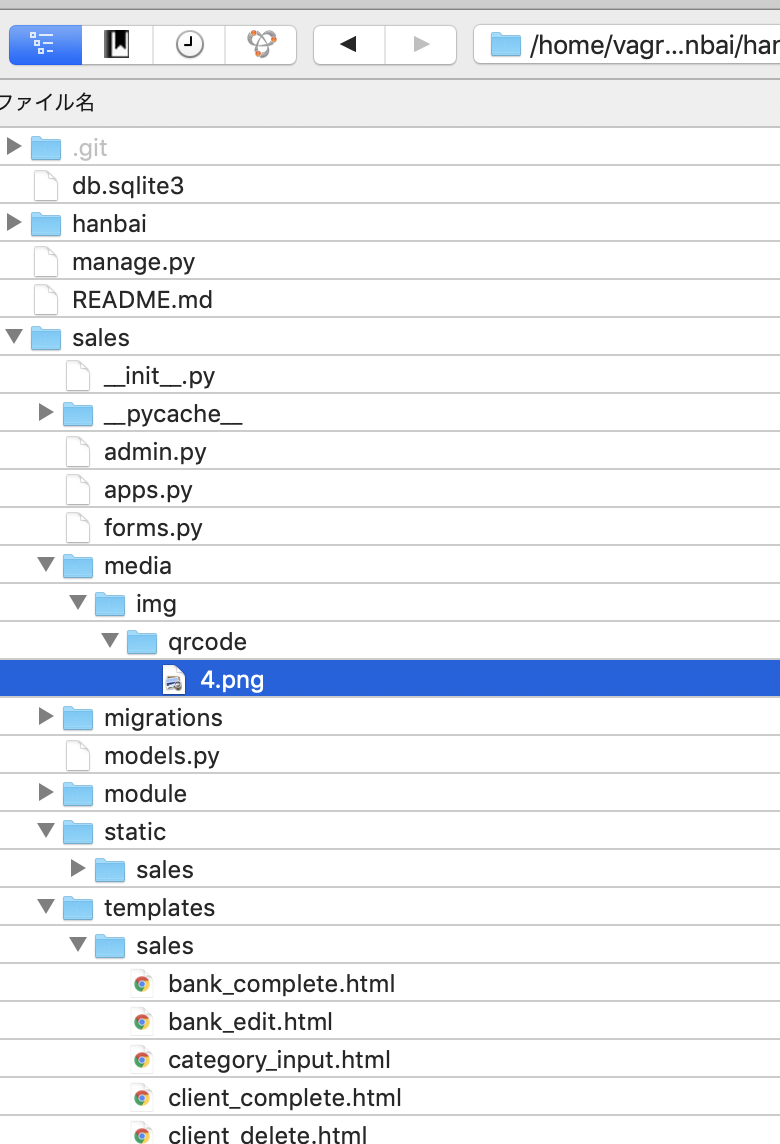
img.save('./sales/media/img/qrcode/'+ str(new_data.id) +'.png')
// 完了画面に遷移
return render(request, 'sales/stock_complete.html')
else:
params = {
'form': StocksForm(request.POST),
}
return render(request, 'sales/stock_input.html', params)
return redirect('/stock/input')
### mysql側
mysql> select * from sales_stocks;
+—-+——————————+——+——-+——–+——————-+—————————-+—————————-+————-+
| id | name | unit | price | total | remark | created_at | updated_at | category_id |
+—-+——————————+——+——-+——–+——————-+—————————-+—————————-+————-+
| 4 | Foot Massage Machine Shiatsu | 5 | 50880 | 254400 | US MakertPlace社 | 2020-10-09 18:44:48.012892 | 2020-10-09 18:44:48.012925 | 5 |
+—-+——————————+——+——-+——–+——————-+—————————-+—————————-+————-+
1 row in set (0.00 sec)
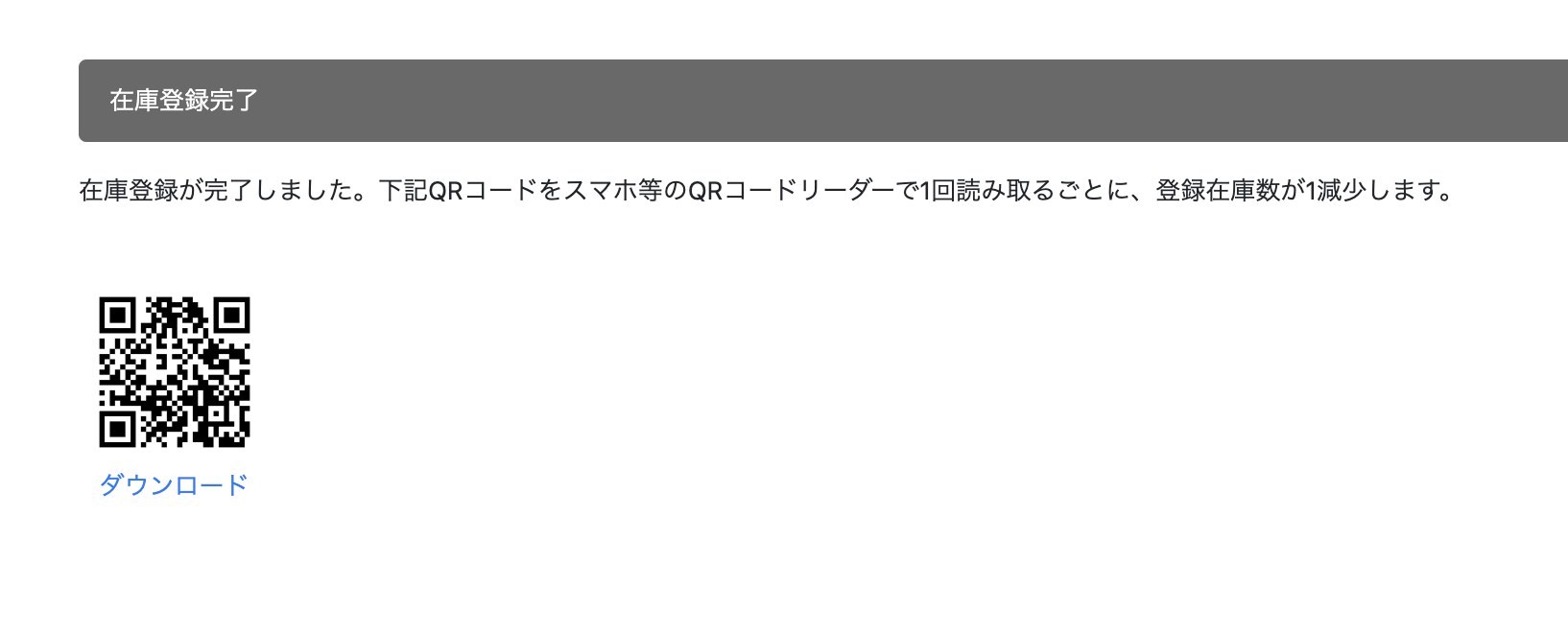
### qrコード
id4でqrコードが生成されています。

urlもきちんと反映されています。

商品登録時にレコードidを取得するアイディアが思いつかず、商品詳細画面表示に初めてqrコードを生成するべきかずっと悩んでいましたが、order_by(“id”).last()を思いついたら割と簡単にできた。
続けて登録完了画面にqrコードを表示させて、ダウンロードできるように少し改良しました。