layout.htmlを作成し、編集箇所を{% block * %}{% endblock %}で囲む。
includeする側は{% extends ‘sales/layout.html’ %}で読み込む。
{% load static %}は、読み込むhtml側に記載しないとErrorになる
sales/templates/sales/layout.html
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
{% block description %}{% endblock %}
<meta name="Description" content="見積管理、在庫管理、販売管理はhanbai">
{% block header_script %}{% endblock %}
</head>
<body>
<div class="wrapper">
<nav class="navbar navbar-expand-md navbar-dark fixed-top" style="background-color:#1e90ff">
<a class="navbar-brand" href="/top.html">Hanbai</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown active">
<a class="nav-link dropdown-toggle" href="/estimate" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">見積管理</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="/estimate">見積一覧</a>
<hr>
<a class="dropdown-item" href="/estimate/input">見積登録</a>
</div>
</li>
<li class="nav-item dropdown active">
<a class="nav-link dropdown-toggle" href="/order" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">受注管理</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="/order">受注一覧</a>
<hr>
<a class="dropdown-item" href="/order/input">受注登録</a>
</div>
</li>
<li class="nav-item dropdown active">
<a class="nav-link dropdown-toggle" href="/stock" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">在庫管理</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="/stock">在庫一覧</a>
<hr>
<a class="dropdown-item" href="/stock/input">在庫登録</a>
</div>
</li>
<li class="nav-item dropdown active">
<a class="nav-link dropdown-toggle" href="/client" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">得意先管理</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="/client">得意先一覧</a>
<hr>
<a class="dropdown-item" href="/client/input">得意先登録</a>
</div>
</li>
<li class="nav-item dropdown active">
<a class="nav-link dropdown-toggle" href="/master" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">その他</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="/master">自社基本情報</a>
</div>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="">ログアウト</a>
</li>
</ul>
</div>
</nav>
<div class="container">
{% block content %}{% endblock %}
</div>
<footer>
<p>© Hanbai All Right Reserved.</p>
</footer>
</div>
{% block script %}{% endblock %}
</body>
</html>
sales/templates/sales/index.html
{% extends 'sales/layout.html' %}
{% load static %}
{% block title %}Top | hanbai - トップページを表示しています{% endblock %}
{% block description %}<meta name="Description" content="見積管理、在庫管理、販売管理はhanbai">{% endblock %}
{% block header_script %}
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{% static 'sales/css/styles.css' %}">
<script src="/js/main.js"></script>
{% endblock %}
{% block content %}
<div class="top">
<nav aria-label="パンくずリスト">
<ol class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">ホーム</li>
</ol>
</nav>
// 省略
{% endblock %}
{% block script %}
// 省略
{% endblock %}
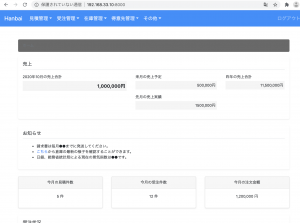
Sugeeeeeeeee 上手く表示されています。

これをログイン以外のページも、block, endblockの中に流し込んでいきます。
{% extends 'sales/layout.html' %}
{% load static %}
{% block title %}{% endblock %}
{% block description %}{% endblock %}
{% block header_script %}
{% endblock %}
{% block content %}
{% endblock %}
{% block script %}
{% endblock %}
なかなか面白い。
