Djangoで用意されているPasswordChangeFormを使います。
PasswordChangeFormはログインユーザのみに使えます。
urls.py
urlpatterns = [
//
path('password', views.password, name='password'),
path('password/complete', views.password_complete, name='password_complete'),
]
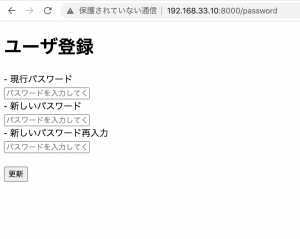
template
nameは、old_password、new_password1、new_password2を使用
<form action="/password/complete" method="POST">
{% csrf_token %}
- 現行パスワード<br>
<input type="password" name="old_password" maxlength="128" placeholder="パスワードを入力してください" required><br>
- 新しいパスワード<br>
<input type="password" name="new_password1" maxlength="128" placeholder="パスワードを入力してください" required><br>
- 新しいパスワード再入力<br>
<input type="password" name="new_password2" maxlength="128" placeholder="パスワードを入力してください" required><br><br>
<button type="submit" class="btn btn-success">更新</button>
</form>
views.py
from django.contrib.auth import update_session_auth_hash
from django.contrib.auth.forms import PasswordChangeForm
@login_required(login_url='/login/')
def password(request):
user = request.user
params = {
'form': PasswordChangeForm(user),
}
return render(request, 'myapp/password.html', params)
@login_required(login_url='/login/')
def password_complete(request):
user = request.user
if(request.method == 'POST'):
form = PasswordChangeForm(user=request.user, data=request.POST or None)
if form.is_valid():
form.save()
update_session_auth_hash(request, form.user)
return render(request, 'myapp/password_complete.html')
else:
params = {
'message': ''
}
return render(request, 'myapp/password.html', params)
return render(request, 'myapp/password_complete.html')



OK
次は最後、user削除。
これが終われば、auth機能は一通りカバー
