Djangoのフォームクラスには出力機能が備えられている
– form.as_table
– form.as_p
– form.as_ul
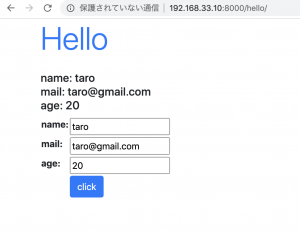
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<table>
{{ form.as_table }}
<tr>
<td></td>
<td><input class="btn btn-primary" type="submit" value="click"></td>
</tr>
</table>
</form>
– form.as_tableだけだとtr, tdタグしか出力されない為、tableタグを用意する必要がある

## Bootstrapクラス
### forms.py
/hello/forms.py
class HelloForm(forms.Form):
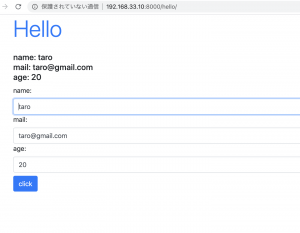
name = forms.CharField(label='name', widget=forms.TextInput(attrs={'class':'form-control'}))
mail = forms.CharField(label='mail', widget=forms.TextInput(attrs={'class':'form-control'}))
age = forms.IntegerField(label='age', widget=forms.NumberInput(attrs={'class':'form-control'}))
– TextInputはformsはinput type=”text”
– NumberInputはformsはinput type=”number”
### index.html
/hello/templates/hello/index.html
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
{{ form.as_table }}
<input class="btn btn-primary my-2" type="submit" value="click">
</form>

attributeは絶対に実装するので、このwidgetの書き方は必須です。
