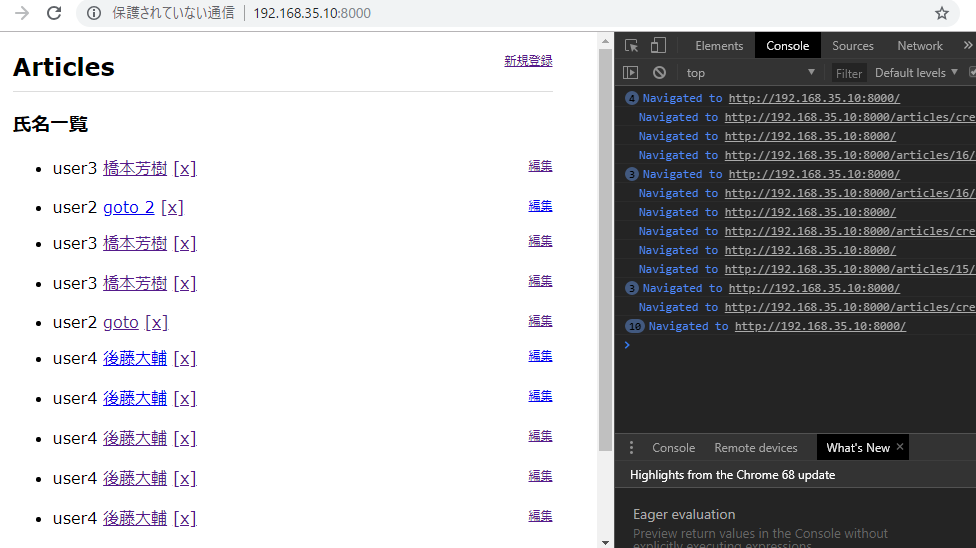
なんかうまくいかねーなーと思ってたら、jsのリンク間違ってた。。。
(function() {
'use strict';
var cmds = document.getElementsByClassName('del');
var i;
for (i = 0; i < cmds.length; i++) {
cmds[i].addEventListener('click', function(e) {
e.preventDefault();
if (confirm('are you sure?')) {
document.getElementById('form_' + this.dataset.id).submit();
}
});
}
})();
@section('content')
<h1>
<a href="{{ url('/articles/create')}}" class="register">新規登録</a>
Articles
</h1>
<h3>氏名一覧</h3>
<ul>
@foreach ($articles as $article)
<li>{{$article->login_id}} <a href="{{ action('ArticlesController@show', $article->id) }}">{{ $article->name}}</a><a href="{{ action('ArticlesController@edit', $article->id)}}" class="register">編集</a>
<a href="#" class="del" data-id="{{ $article->id }}">[x]</a>
<form method="post" action="{{ url('/articles', $article->id) }}" id="form_{{ $article->id }}">
{{ csrf_field() }}
{{ method_field('delete') }}
</form>
</li>
@endforeach
</ul>
<script src="/js/main.js"></script>
@endsection
勘弁してよね。