asset/datepicker-ja.js
jQuery(function($){
$.datepicker.regional['ja'] = {
closeText: '閉じる',
prevText: '<前',
nextText: '次>',
currentText: '今日',
monthNames: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日','月','火','水','木','金','土'],
dayNamesMin: ['日','月','火','水','木','金','土'],
weekHeader: '週',
dateFormat: 'yy/mm/dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'};
$.datepicker.setDefaults($.datepicker.regional['ja']);
});
index.phpのheader
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script> <script src="asset/datepicker-ja.js"></script> <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/flick/jquery-ui.css">
javascript lang:’ja’を追加
$(function() {
var dateFormat = 'yy年mm月dd日';
$("#datepicker").datepicker({
lang:'ja',
dateFormat: dateFormat,
minDate: 0,
onSelect: function(dateText, inst) {
$("#date_val").val(dateText);
}
});
});
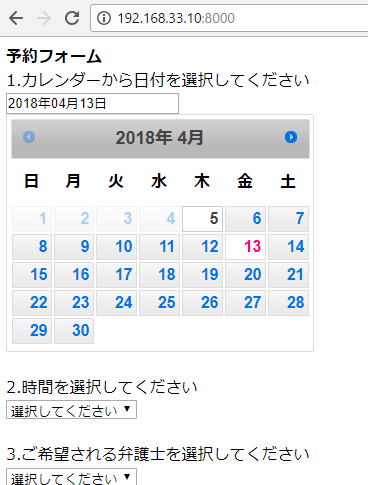
view -> OK!

土日選択不可
$(function() {
var dateFormat = 'yy年mm月dd日';
$("#datepicker").datepicker({
lang:'ja',
dateFormat: dateFormat,
minDate: 0,
onSelect: function(dateText, inst) {
$("#date_val").val(dateText);
}
});
$( "#datepicker" ).datepicker('option','beforeShowDay',function(date){
var ret = [(date.getDay() != 0 && date.getDay() != 6)];
return ret;
});
});

