<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/redmond/jquery-ui.css" >
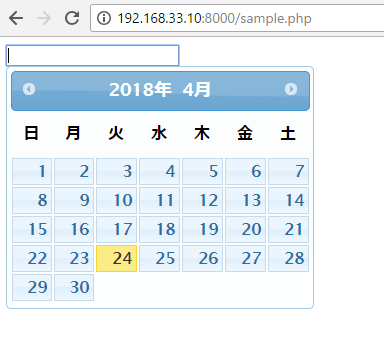
<input type="text" id="datepicker">
<script>
$(function() {
$("#datepicker").datepicker();
});
</script>

このように書くと、下のフォームは動きません。
<input type="text" id="datepicker"><br>
<input type="text" id="datepicker">
<script>
$(function() {
$("#datepicker").datepicker();
});
</script>

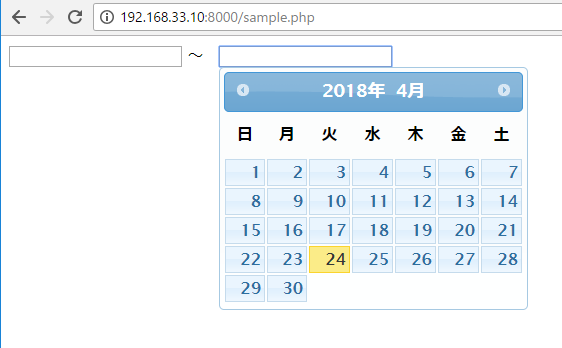
idを変えると両方動きます。
<input type="text" id="datepicker"> ~ <input type="text" id="datepicker2">
<script>
$(function() {
$("#datepicker").datepicker();
});
$(function() {
$("#datepicker2").datepicker();
});
</script>

今日と10日前の初期値を入れます。
<?php
$date1 = date("Y/m/d", strtotime("-10 days"));
$date2 = date("Y/m/d");
?>
<style>
input{
width:90px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/redmond/jquery-ui.css" >
<input type="text" id="datepicker" value="<?php echo $date1; ?>"> ~ <input type="text" id="datepicker2" value="<?php echo $date2; ?>">
<script>
$(function() {
$("#datepicker").datepicker();
});
$(function() {
$("#datepicker2").datepicker();
});
</script>
あれ、割と簡単に出来た

Y-m-dにして、date1、date2をgetで渡して、mongodbで読み取ればOKだと思います。
