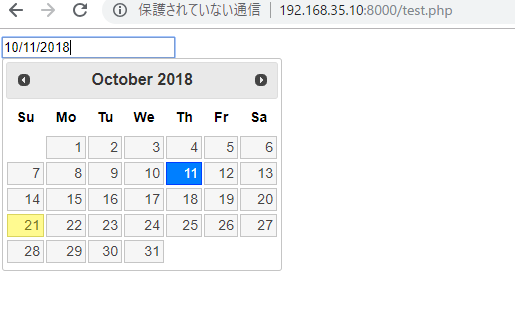
デフォルトのデザイン
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
</head>
<body>
<input type="text" id="datepicker">
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$('#datepicker').datepicker();
</script>
</body>

date形式は yy/mm/ddがいいかな。
<script>
$('#datepicker').datepicker({
dateFormat: 'yy/mm/dd',
});
</script>
